노드 관계를 통한 요소 제어
HTML 요소 간의 관계를 활용(계층)
노드(Node) = HTML 요소
부모요소 > 자식요소
부모요소에서 자식요소 찾기 : 요소.childNodes;
자식요소는 반드시 복수(배열)이다.
const subnodes = htmlnodes.childNodes; //부모입장에서 자식 노드 찾아가기
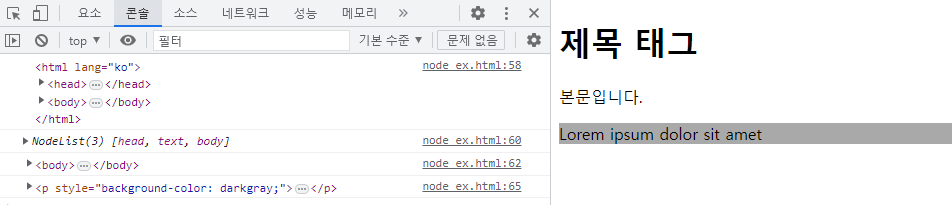
console.log(subnodes);
자식요소에서 부모요소 찾기 : 요소.parentElement;
부모요소는 반드시 하나다.
const elem_b = document.querySelector("#bo");
console.log(elem_b.parentElement); // 자식 입장에서 부모 노드 찾아가기
elem_b.parentElement.style.backgroundColor="darkgray";

text는 우리가 사용하는 것이 아니라, 컴퓨터상에서 처리하는 빈 공간 부분(줄 바꿈 부분)을 말한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<h1>제목 태그</h1>
<p>본문입니다.</p>
<div>
<p>Lorem ipsum <span id="bo">dolor sit</span> amet</p>
</div>
</body>
<script>
const htmlnodes = document.querySelector("html");
console.log(htmlnodes);
const subnodes = htmlnodes.childNodes; //부모입장에서 자식 노드 찾아가기
console.log(subnodes);
const bodynode = subnodes[2]; // 기본적으로 배열로 되어 있음.
console.log(bodynode); // if나 for문 안에서 콘솔로 찍어서 text인지 아닌지 확인해보기
const elem_b = document.querySelector("#bo");
console.log(elem_b.parentElement); // 자식 입장에서 부모 노드 찾아가기
elem_b.parentElement.style.backgroundColor="darkgray"; //부모요소를 처리함 배경색을 바꿈
</script>
</html>
html 요소의 추가/삭제
1) 요소의 생성
document.createElement("태그명");
내용(content)을 가진 요소를 생성할 경우, text node도 함께 생성
const h3elem = document.createElement("h3")
document.creatTextNode("문자열"); 글자가 들어갈 경우에만 사용된다. input이나 img는 사용하지 않음.
const tn = document.createTextNode(`추가요소 ${i}`);
2) 요소의 추가
부모요소.appendChild(생성요소);
h3elem.appendChild(tn);
d1.appendChild(h3elem);
3) 요소의 삭제
일반적인 요소 삭제
삭제할요소.remove(); 삭제할 요소를 찾아주어야 한다.
계층구조로 요소 삭제
부모요소.removeChild(자식요소);
d1.removeChild(d1.childNodes[i - 1]);
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>요소의 추가 삭제</title>
<style>
#d1 {
width: 200px;
height: 150px;
border: 1px solid;
overflow: auto;
}
.st1 {
/*생성시 적용할 스타일*/
background-color: violet;
}
.st2 {
/*변경시 적용할 스타일*/
background-color: khaki;
color: navy;
}
</style>
</head>
<body>
<button>추가</button>
<button>스타일변경</button>
<button>삭제</button>
<hr>
<!--공간안에 주석을 넣으면 text 빈공간으로 인식하기 때문에 처리가 되지 않는다.-->
<div id="d1"></div>
<!--요소가 추가될 공간
<h3 class="st1">추가요소1</h3>-->
</body>
<script>
// 버튼 요소 연결
// const btns = document.querySelectorAll("button"); 둘중에 하나 사용
const btns = document.getElementsByTagName("button"); //배열로 처리
// 공간 요소 연결
const d1 = document.getElementById("d1");
let i = 0; //추가될 요소의 번호(카운트)
btns[0].onclick = () => { //추가 버튼
i++; // 카운터 증가
//요소 생성 h3
const h3elem = document.createElement("h3") //가로 안에 태그명 작성, div, p로도 생성가능
//생성할 요소 내의 글자 생성(텍스트) text node 생성
const tn = document.createTextNode(`추가요소 ${i}`); // 추가할 카운터 번호를 내용으로 넣겠다.
h3elem.classList.add("st1"); //마지막 입력, 생성한 요소도 똑같은 요소처럼 사용할 수 있다.
// 생성 순서는 상관없으나, 추가할 경우 텍스트 노드 추가 먼저
h3elem.appendChild(tn); // 요소 안에 글자를 먼저 집어넣음
d1.appendChild(h3elem); // 요소가 추가될 공간에 넣는다.
console.log(d1);
console.log(d1.childNodes);
}
//스타일 변경 버튼
btns[1].onclick = () => {
//추가된 요소들을 모두 가져오기(배열)
const child_h3 = d1.childNodes;
console.log(child_h3);
// for (let idx = 0; idx < child_h3.length; idx++) {
// child_h3[idx].classList.replace("st1", "st2");
// }
for (let ch of child_h3) {
ch.classList.replace("st1", "st2");
}
}
// 마지막으로 추가된 요소 삭제
btns[2].onclick = () => {
if (i == 0) {
alert("삭제할 요소가 없습니다.");
return;
}
// let leng = d1.childNodes.length; // 배열의 갯수를 변수로 만들어서 구해도 된다.
// d1.removeChild(d1.childNodes[leng-1]);
console.log(i);
//i = 추가요소를 카운터한 값
d1.removeChild(d1.childNodes[i - 1]);
i--; //삭제할 때 번호를 같이 없애주는 것
}
</script>
</html>
'공부기록 > JavaScript' 카테고리의 다른 글
| 3월 17일 (1) JavaScript - Screen (0) | 2023.03.17 |
|---|---|
| 3월 16일 (2) JavaScript - 브라우저 객체 모델 (0) | 2023.03.16 |
| 3월 15일 JavaScript - 객체(Object) (0) | 2023.03.15 |
| 3월 14일 (2) JavaScript - 객체 date, DOM (2) | 2023.03.14 |
| 3월 14일 (1) JavaScript - 함수 파라미터, 객체 (0) | 2023.03.14 |
