1. JavaScript
- HTML은 웹 문서의 골격을 만드는 것
- CSS는 웹 문서를 꾸미는 것
- JavaScript는 웹 문서를 제어하는 것
서로의 영역을 간섭하는 경우가 있기도 하다.
HTML만 있던 시절에는 꾸미는 기능이 있기도 했지만 지금은 거의 사용하지 않는다.
CSS는 문서의 내용을 어떻게 보일 것인지를 디자인하는 부분
JavaScript는 프로그래밍 언어
프로그램 : 사용자가 컴퓨터에게 순차적으로 시키는 명령어의 집합
사용자의 입력을 받아서 처리하고 출력하는 명령어 집합
자료 Data : 프로그램이 처리할 수 있는 모든 것
자료를 처리하려면 그를 위한 공간이 필요
-> 프로그램에 주어지는 공간 = 변수
자료형(데이터의 형태) = 변수의 형태
1. 숫자형 Number
2. 문자열형 String
3. 논리형 Boolean
4. 정해지지 않음 Undefined
변수 사용 용도
1. 사용자의 입력값 저장
2. 계산 결과 (CPU의 연산 결과) 저장
3. 제어해야 하는 요소를 저장
4. 제어 조건의 저장 등
변수명(식별자) 명명 규칙
1. 알파벳 대 소문자, 0~9의 숫자, '_", '$'
2. 숫자로 시작할 수 없다.
3. 대소문자는 구분한다.
4. 예약어는 사용할 수 없다.
5. 글자 사이에 공백 불가(카멜 케이스 사용 권장)
6. 식별자에 의미를 부여
변수 사용법
1. 변수 선언(작성/생성)
2. 변수 초기화 또는 데이터 대입 - 사용하는 단계
3. 변수 활용(저장한 데이터를 사용)
2번과 3번 구분하기!
변수를 사용하는 단계는 2번 초깃값 - 시작하는 값이나 초기화하는 값
변수를 활용하는 단계는 3번
결괏값이 출력될 때 실제로 값이 꺼내지는 것이 아니라 copy 되는 것
원본 유지가 되기 때문에 결과 값은 계속 존재!
데이터의 이동 : 이동(원본) move과 복사(사본) copy = 데이터를 꺼낸다
copyright 복사본과 원본이 구분이 되지 않기 때문에 복사본에 대한 권한을 갖는다.
변수 선언법
키워드 : var(, let, const)
문법 : var 식별자;
자바스트립트 작성 위치
1. 인라인 : html 요소의 이벤트 속성
예) onclick = "자바스크립트코드"
2. 문서 내부 : <script> 태그 내에 작성;
<script> 태그는 문서의 모든 곳에 위치할 수 있다. (style은 head 내부에만 위치)
3. 문서 외부 : xxxx.js 파일을 작성하여 문서에 포함
<script> 태그를 사용

내부 위치에서 document가 없을 경우 <body> 태그 아래에 작성해도 된다. 있을 경우에는 <body> 안에 작성
프로그램의 구성
1. 입력
2. 연산
3. 출력
순차적인 프로그램 구성 = 출력 > 입력 > 연산 > 출력
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="alert('message')">alert</button>
<button onclick="confirm('message')">confirm</button>
<button onclick="prompt('message')">prompt</button>
<script>
var num1; // 선언
num1 = 5; //대입
console.log(num1); //콘솔출력
</script>
</body>
</html>
자바스크립트 출력 방식
1. 문서 내 출력 : document.write("출력 내용");
2. 경고창 출력 : alert("출력 내용");
3. 콘솔(로그) 출력 : console.log("출력 내용"); - 개발자 도구에서만 확인 가능
자바스크립트 입력
입력방식
1. 대화창 활용
대화창의 종류
1) alert(경고창) : 메시지와 확인버튼으로 구성

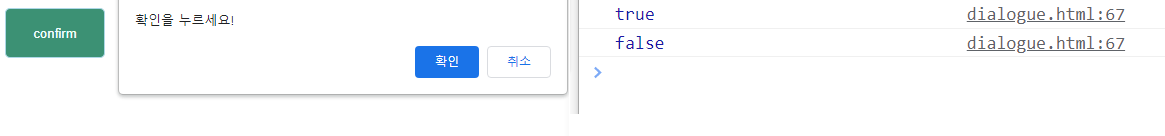
2) confirm (확인창) : 메시지와 확인, 취소버튼으로 구성

A와 B 2가지 중 한 가지 작업을 선택할 수 있게 한다.
확인 버튼 클릭 - ture 값이 입력된다.
A 작업을 하도록 코드 작성
취소 버튼 클릭 - false 값이 입력된다.
B 작업을 하도록 코드 작성


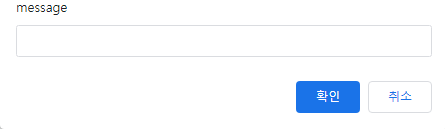
3) prompt (입력창) : 메시지, 입력칸, 확인, 취소 버튼으로 구성
입력상태
1) 문자열 입력
2) 빈 문자열 입력(" ") - 빈문자열(" ")도 문자열이다!
3) 입력취소 (아무것도 입력받지 않음)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화 상자</title>
<style>
button {
width: 100px;
height: 50px;
border: 1px solid lightblue;
border-radius: 5px;
background-color: rgb(60, 145, 116);
color: azure;
}
</style>
</head>
<body>
<button onclick="con()">confirm</button><br><br>
<button onclick="">prompt</button>
</body>
<script>
//함수 function : 프로그램 코드를 묶어 놓은 것
function con() {
var c = confirm("확인을 누르세요!");
console.log(c);
}
</script>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화 상자</title>
<style>
button {
width: 100px;
height: 50px;
border: 1px solid lightblue;
border-radius: 5px;
background-color: rgb(60, 145, 116);
color: azure;
}
</style>
</head>
<body>
<button onclick="con()">confirm</button><br><br>
<button onclick="prom()">prompt</button>
</body>
<script>
//함수 function : 프로그램 코드를 묶어 놓은 것
function con() {
var c = confirm("확인을 누르세요!");
// console.log(c);
if(c) {//분기 제어 명령어 if
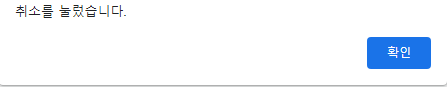
alert("확인을 눌렀습니다.");
}
else {
alert("취소를 눌렀습니다.");
}
}
function prom() {
var p = prompt("이름을 입력하세요.")
console.log(p);
}
</script>
</html>
나이계산기 만들기 p 466
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산기</title>
</head>
<body>
<script>
// 나이 계산 프로그램 만들기
// 현재 연도를 기반으로 사용자의 생년을 입력하면 나이를 출력해 주는 프로그램
// 변수는? 기준년도 저장 변수, 생년 저장 변수, 나이 저장 (첫단계 문제에서 만들어야 할 변수 뽑아내기 )
var currentYear;
var birthYear;
var age;
currentYear = 2023;
birthYear = prompt("태어난 연도를 입력하세요.(YYYY)")
age = currentYear - birthYear + 1;
document.write(currentYear + "년 현재<br>"); //자동형변환 숫자에서 문자열로 바뀜
document.write(birthYear + "년에 태어난 사람의 나이는 "
+ age + "세 입니다.");//길면 문자열에서 끊어서 사용해도 된다.
</script>
</body>
</html>; 세미 클론 꼭 마지막에 입력하기
함수 중괄호 안에 작성하기!
onclick 이벤트 명과 함수 이름 명 일치 시키기
'공부기록 > JavaScript' 카테고리의 다른 글
| 3월 9일 (1) JavaScript - 신규 표준 문법, 제어문 for문 (0) | 2023.03.09 |
|---|---|
| 3월 8일 (2) JavaScript - 분기 제어문 switch문 (0) | 2023.03.08 |
| 3월 8일 (1) JavaScript - 연산자2, 분기 제어문 if문 (0) | 2023.03.08 |
| 3월 7일 (2) JavaScript - 변수3, 제어문, 연산자 (0) | 2023.03.07 |
| 3월 6일 JavaScript - 변수 (0) | 2023.03.06 |


