AJAX(비동기전송)
프론트엔드(html, jsp, thymeleaf, js 등)와 백엔드(Spring Framework) 간 통신
1. 동기(Synchronous) 통신
페이지가 변경되는 전송 방식(새로고침 포함)
<a href="..">, <form action="...">, location.href="/..."
2. 비동기(Asynchronous) 통신
js에서만 처리. 페이지는 변경되지 않고, 같은 페이지의 특정 부분을 변경. aja(jQuery).
이 방식을 RESTful방식이라고 함.
참고>
SPA(Single Page Application)
하나의 페이지 템플릿만을 사용하여 전체 사이트를 구축하는 방식.
AJAX(Asynchrounous Javascript And Xml)
자바스크립트에서 제공하는 비동기 통신용 객체인 XMLHttpRequest를 간편하게 사용하도록 만든 JQuery객체
원래는 XML 전송용으로 만들어졌으나, XML 취급이 좋지 않아서(무겁고 느림) 현재는 JSON을 활용.
JSON(Javascript Object Notation)
자바스크립트의 객체 표현식.
예) 한사람의 정보
{"name":"홍길동", "age":20, "addr":"인천시 미추홀구"}
Download jQuery | jQuery
link Downloading jQuery Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download
jquery.com
문법
$.ajax({
url : "전송할 url", //컨트롤러가 도달할 매핑 url
type : "get/post", //전송방식
dateType : "json", //josn 형태가 아닐 경우 생략
data : data,
sucess : function(result)_data) {
// 전송 성공 시 응답 내용을 처리
},
error : function(error_object) {
// try, catch 문의 catch 문 역할 코드 작성. 전송 또는 응답처리에 실패했을 때 실행됨
}
});

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
$(function (){
$("#btn").click(function (){
alert("버튼 눌림!");
});
});
</script>
</head>
<body>
<h2>jquery test</h2>
<button id="btn">버튼</button>
<hr>
<h2>AJAX 통신 1</h2>
<p>일반 컨트롤러와 데이터 주고 받기(id 체크)</p>
<p>ID : <input type="text" id="indata" placeholder="아이디입력"></p>
<p><button id="idcheck">중복확인</button></p>
</body>
<script>
$("#idcheck").click(function (){
let in_id = $("#indata").val();
//json 형태로 보낼 데이터를 작성
let sendObj ={"data":in_id};
// 컨트롤러와 통신
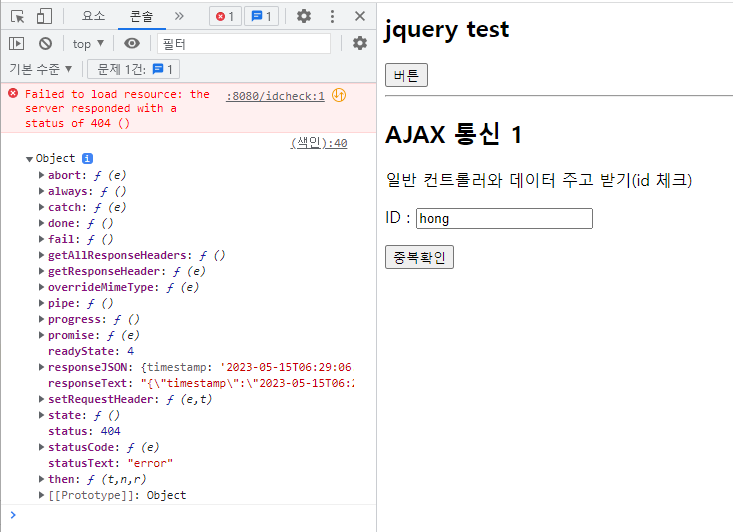
$.ajax({
url:"idcheck",
type:"get",
data:sendObj,
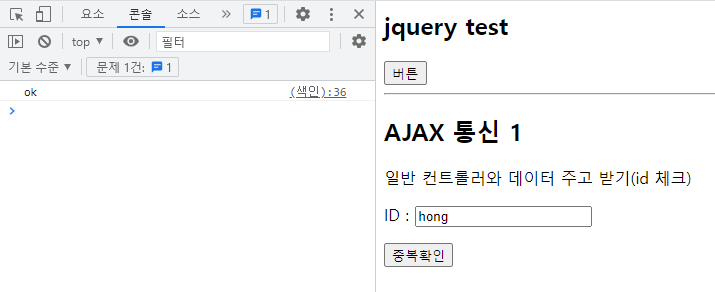
success:function (result){
console.log(result);
},
error:function (error){
alert("전송 실패")
console.log(error);
}
});
});
</script>
</html>

package com.raspberry.springajax.controller;
import lombok.extern.java.Log;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@Log
public class HomeController {
@GetMapping("/")
public String home(){
log.info("Home()");
return "index"; // view(jsp)의 이름
}
@GetMapping("idcheck")
@ResponseBody
// 매개변수 이름은 jsp의 sendObj첫번째와 같게 한다. let sendObj ={"data":in_id};
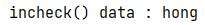
public String idcheck(String data){
log.info("incheck() data : " + data);
return "fail"; // jsp 페이지 이름이 이나라 순수한 데이터의 문자열 ok/fail
}
}'공부기록' 카테고리의 다른 글
| 5월 16일 (2) Spring - AJAX DB 연동 (0) | 2023.05.17 |
|---|---|
| 5월 16일 (1) Spring - AJAX DB 연동 (0) | 2023.05.16 |
| 5월 15일 (1) Spring - CRUD(수정) (0) | 2023.05.15 |
| 5월 12일 (2) Spring - JDBC 연동 CRUD(출력, 상세보기) (0) | 2023.05.12 |
| 5월 12일 (1) Spring - JDBC 연동 CRUD(입력) (1) | 2023.05.12 |


