더미 이미지 참조 사이트
Home
How To Set Custom Text You can specify text for your image by using a query string at the very end of the URL. So this URL… https://via.placeholder.com/728x90.png?text=Visit+WhoIsHostingThis.com+Buyers+Guide …produces this 728×90 sized image (ie, le
placeholder.com
설계 시 위치를 잡을 때
크기나 공간을 사용할 수 있는 사이트
<img src="https://via.placeholder.com/150x200/5f0023">
너비 x높이 단위 px, 색상 6자리 16진수로 지정 가능
16진수 : 0-9, a-f까지 사용, (ff= 255(10진수))
계산기의 프로그래머용으로 사용
그림판 색편집으로 사용도 가능
테이블 태그 : Table
한 행 단위로 작성한다.
- <table> 영역을 나타낸다.
- <tr> 한 행
- <td> 열을 표현하는 태그, 셀, 일반글씨체, 왼쪽 정렬
- <th> 열을 표현하는 태그, h는 header를 나타낸다. 볼드체, 가운데 정렬
- <caption> 표의 제목, 어느 위치에 써도 표 위에 제목이 나타나게 된다.
<table>을 처음 만들 때 선이 나타나지 않는다.
선은 속성값 border로 만들어 준다.
테두리 속성값을 늘리면 바깥쪽 테두리가 두꺼워진다.
border 속성값 없이
요소들을 배치할 때, 화면을 정렬하는 용도로 테이블을 사용하는 경우가 있다.
<table border="1" style="width: 50%;">
<caption>학생별 성적표</caption>
<tr>
<th>이름</th>
<th>성적</th>
</tr>
<tr>
<td>김나연</td>
<td>85점</td>
</tr>
<tr>
<td>유라희</td>
<td>90점</td>
</tr>
<tr>
<td>안하율</td>
<td>78점</td>
</tr>
</table>
표 구조 정의 태그
코딩 순서와 관계없이 지정할 수 있으며, 스크린리더기에서 사용가능
화면에 출력될 때 위치
- <thead> 무조건 상단 첫 줄 고정
- <tbody> thead와 tfoot의 사이에 위치
- <tfoot> 무조건 하단 마지막 줄에 고정
행과 열의 병합 속성
rowspan 열(세로) 합치기 <td rowspan="합칠 셀의 개수"> 셀" 내용 </td>
colspan 행(가로) 합치기 <td colspan="합칠 셀의 개수"> 셀" 내용 </td>
<table border="1" style="width: 80%;">
<caption>선물용과 가정용 상품 구성</caption>
<tfoot>
<td colspan="4">입금은행 : xx은행 123-456-80451</td>
</tfoot>
<header><!--위치를 변경해도 지정한 영역은 화면의 상단에 위치하여 출력-->
<tr>
<th>용도</th><th>중량</th>
<th>갯수</th><th>가격</th>
</tr>
</header>
<tbody>
<tr>
<td rowspan="2">선물용</td><td>3kg</td>
<td>11~16과</td><td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td><td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td><td>3kg</td>
<td>11~16과</td><td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td><td>47,000원</td>
</tr>
</tbody>
</table>

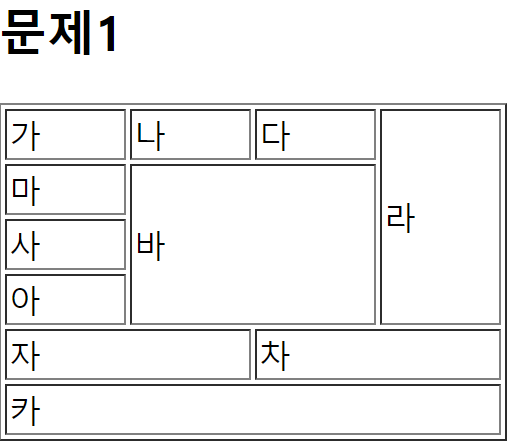
똑같이 만들어 보기!
<h2>문제1</h2>
<table border="1" style="width: 50%;">
<tr>
<td>가</td><td>나</td><td>다</td><td rowspan="4">라</td>
</tr>
<tr>
<td>마</td><td colspan="2" rowspan="3">바</td>
</tr>
<tr>
<td>사</td>
</tr>
<tr>
<td>아</td>
</tr>
<tr>
<td colspan="2">자</td><td colspan="2">차</td>
</tr>
<tr>
<td colspan="4">카</td>
</tr>
</table>
표 스타일링(CSS 범주)
표 테두리 처리
border : 굵기, 선모 양, 색상;
선 모양 : soild, dotted, dashed
border-collapse: collapse;
테두리 한 줄로 표현
표/셀의 배경색
background-color: 색상;
글자색
color: 색상;
class, 속성을 사용한 요소 스타일링
시작 태그에 class 속성과 속성값을 지정
". "을 붙여서 표현한다.
크기 변경하기
width : px, %
height : px만 가능, %는 사용할 수 없다.
<style>
table {
width: 100%;
background-color: rgb(228, 220, 243);
}
table,/*테두리만 쳐짐*/ th, td {
border: 1px solid red; /*1픽셀 실선 빨간색*/
border-collapse: collapse;/*테두리 한줄*/
}
th {
background-color: blueviolet;
height: 80px;
}
td {
background-color: aliceblue;
}
.r1 {
background-color: rgb(65, 231, 231);
}
.r2 {
color: salmon;
}
</style>
css를 사용하면 좀 더 깔끔하고 예쁘게 꾸밀 수 있는 것 같다.
기본적인 내용을 외우고 수업한 내용을 그대로 따라서 해보는 시간을 가졌다.
실습 1
망한 시간표 따라서 만들어보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>망한시간표 실습</title>
<style>
table {
color: white;
font-size: 13px;
}
table, tr, td {
border: 1px solid lightgray;
border-collapse: collapse;
}
.f1 {
color: rgb(95, 89, 89);
}
.ry1 {
background-color: rgb(238, 133, 133);
}
.b1 {
background-color: rgba(60, 89, 218, 0.548);
}
.yg1 {
background-color: rgba(216, 186, 52, 0.795);
}
.pu1 {
background-color: rgba(90, 18, 172, 0.61);
}
.lg1 {
background-color: rgba(32, 178, 171, 0.363);
}
.lg2 {background-color: rgba(83, 185, 83, 0.699);}
</style>
</head>
<body>
<h2>실습1 망한 시간표 만들기</h2>
<hr>
<h1>무용 꿈나무</h1>
<table width="75%">
<tr>
<td class="f1">10</td><td class="ry1" rowspan="2">한국무용기초4<br><small>예술2호관 215</small>
</td><td rowspan="2" style="background-color: orange;">무용교육프로그램개발<br><small>예술2호관 210</small></td>
<td rowspan="3" style="background-color: rgba(160, 68, 168, 0.589);">영상의이해<br><small>60주년기년관 110</small></td><td></td>
<td class="yg1" rowspan="2">현대무용기초4<br><small>예술2호관 126</small></td>
</tr>
<tr>
<td class="f1">11</td><td class="ry1" rowspan="3">무용의해부생리학<br><small>예술2호관 132</small></td>
</tr>
<tr>
<td class="f1">12</td><td class="yg1" rowspan="2">발레기초4<br><small>예술2호관 312</small></td><td></td><td></td>
</tr>
<tr>
<td class="f1">1</td><td></td><td></td><td></td>
</tr>
<tr>
<td class="f1">2</td><td rowspan="3" style="background-color: yellowgreen;">현대무용4<br><small>예술2호관 126</small></td>
<td></td><td class="pu1">일본어회화<br><small>인1호관 105</small></td><td></td><td></td>
</tr>
<tr>
<td class="f1">3</td><td class="pu1" rowspan="2">일본어회화<br><small>인1호관 105</small></td><td></td><td></td><td></td>
</tr>
<tr>
<td class="f1">4</td><td></td><td></td><td></td>
</tr>
<tr>
<td class="f1">5</td><td class="lg1" rowspan="2">현대무용공연실습4<br><small>예술2호관 126</small></td>
<td class="lg2" rowspan="2">현대무용기획·제작및시연2<br><small>예술2호관 126</small></td>
<td class="lg1" rowspan="2">현대무용공연실습4<br><small>예술2호관 126</small></td>
<td class="lg2" rowspan="2">현대무용기획·제작및시연2<br><small>예술2호관 126</small></td>
<td class="lg1" rowspan="2">현대무용공연실습4<br><small>예술2호관 126</small></td>
</tr>
<tr>
<td class="f1">6</td>
</tr>
<tr>
<td class="f1">7</td><td class="b1" rowspan="2">공연연습<br><small>문화예술대학교2호관 126</small></td>
<td class="b1" rowspan="2">공연연습<br><small>문화예술대학교2호관 126</small></td>
<td class="b1" rowspan="2">공연연습<br><small>문화예술대학교2호관 126</small></td>
<td class="b1" rowspan="2">공연연습<br><small>문화예술대학교2호관 126</small></td>
<td class="b1" rowspan="2">공연연습<br><small>문화예술대학교2호관 126</small></td>
</tr>
<tr>
<td class="f1">8</td>
</tr>
</table>
</body>
</html>
표의 틀을 만드는 것은 생각했던 것보다 따라서 만드는데 어려움은 없었는데,
CSS의 스타일 부분
글씨의 크기 조절, 셀 간격 맞추기 셀의 텍스트 위치 조정 등이
배우지 않은 부분이어서 어려웠던 것 같다.
'공부기록 > HTTP' 카테고리의 다른 글
| 2월 15일 (2) HTML - 하이퍼 링크 (0) | 2023.02.15 |
|---|---|
| 2월 15일 (1) HTML - 멀티미디어 (0) | 2023.02.15 |
| 2월 14일 (1) HTML - 목록 (0) | 2023.02.14 |
| 2월 13일 (2) HTML - 웹 문서 만들기 (0) | 2023.02.13 |
| 2월 13일 (1) HTML - 웹 개발 시작하기 (0) | 2023.02.13 |

