하이퍼 링크 삽입하기
Hyper Text 초월문서, 문서의 범위를 뛰어넘는다.
WWW(World Wide Web)에서 사용하는 문서의 형식인
Hyper Text를 구현한 태그
흔히, 링크(link)라고 한다.
사용 태그
<a> ~ anchor(닻)
클릭이라는 이벤트를 통해서 페이즈를 이동하기 위해 사용
필수속성
href : 이동할 페이지를 지정하는 속성
이동할 페이지의 url(uri)를 작성한다.
같은 사이트 페이지로 이동할 때에는
http://을 생략해도 된다.
re의 약자, 레퍼런스 : 참조하다.
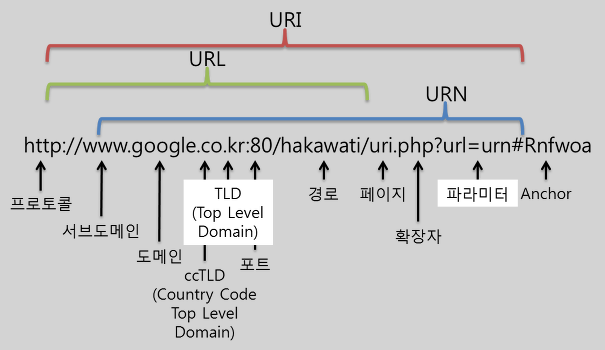
범위로서의 차이
URL : Uniform Resource Locator
통합자원 위치정보
URI : Uniform Resource Indentifier
통합자원 식별자, 요즘에는 파라미터에 따라서 데이터가 많이 바뀌어서 URI를 더 많이 사용한다.
URN : Uniform Resource Name
통합자원 이름

프로토콜 : 규약, 약속
http 하이퍼 텍스트를 주고받는 것에 대한 규약
S 보안적인 부분을 강화한 것
IP 인터넷 프로토콜, 인터넷을 하기 위한 규약
주소
네트워크 및 인터넷 설정 > 이더넷 속성 > IPv4 주소(주소 대신 사용하는 이름이 도메인)
포트 번호 서버를 나누어 주는 곳
80 인터넷을 사용할 때 기본적으로 사용하는 번호, 생략가능
네트워크 관련 공부가 필요!
http:// 없이 주소만 작성하면 주소페이지로 이동하지 않는다.
약속 규정까지 작성해야 이동한다.
도메인과 IP주소와 일치시켜야 하기 때문에
처음 사이트에 접속할 때에는 시간이 걸린다.
한 번 갔던 페이지를 내부적으로 저장해 주는 것이
브라우저 캐시이다.(임시파일)
컴퓨터의 상태변화
파란색(처음)-> 보라색(캐시 임시 파일로 저장된)
이미지 링크
<a> 태그 내부에 <img> 태그를 삽입
부가속성
target
이동할 페이지의 출력 위치를 지정
_self : 기본값, 원래 페이지에서 바뀜
_blank : 새 페이지에서 열림.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>페이지 이동</title>
</head>
<body>
<h2>즐겨찾기 목록</h2>
<ul>
<li><a href="http://www.naver.com"
target="_self">네이버</a></li>
<li><a href="http://www.daum.net"
target="_blank">다음</a></li>
<li><a href="http://www.google.com">구글</a></li>
<li><a href="http://www.google.com">
<img src="images\googlelogo_color_92x30dp.png"></a></li>
<li><a href="audio.html">오디오 페이지</a></li>
<li><a href="sub_folder/test.html">테스트 페이지</a></li>
</ul>
</body>
북마크 만들기(book mark) : 책갈피 기능
같은 페이지에 보이는 부분을 변경, 페이지 내에서 이동
보일 요소에 id 속성을 추가하여 사용한다.
href에 특정 요소의 id 값을 입력한다.
내용이 길 때, 스크롤 기능만으로 힘들 때 만드는 기능
id = #으로 나타낸다.
tob은 지정값으로 정해져 있어서 따로 id를 지정해서 만들어 주지 않아도 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>책갈피 기능</title>
</head>
<body style="background-color: azure;">
<h2>페이지 내 이동</h2>
<p>메뉴 : <a href="#c5">[ 5장 ]</a> <a href="#c10">[ 10장 ]</a></p>
<hr>
<h3>제 1 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<h3>제 2 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<h3>제 3 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<h3>제 4 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<h3 id="c5">제 5 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<a href="#top">[ top ]</a>
<h3>제 6 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<h3>제 7 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<h3>제 8 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<h3>제 9 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<h3 id="c10">제 10 장</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a mi in eros ullamcorper pharetra. Proin efficitur facilisis libero quis placerat. Morbi a arcu nisi. Aliquam erat volutpat. Nullam ut lorem dui. Praesent ornare odio velit, ut aliquet turpis posuere ac. Aenean id tempus metus, sed fermentum mauris. Fusce interdum ut risus nec suscipit. Nam id elementum erat, vitae aliquet lectus. Proin venenatis tincidunt dictum. Nullam finibus eros dui, et posuere felis maximus sit amet.
</p>
<a href="#top">[ top ]</a>
</body>
</html>html의 가장 기초적인 부분을 배우면서 기초를 잘 다져야겠다는 생각이 들었고,
html을 공부할 때 이 부분은 왜 그럴까?
라고 생각했던 부분( colgroup만 있는 이유, 오디오와 동영상 파일의 경로지정여부 등)들이 있었는데,
이번 강의를 통해서 궁금했던 부분을 해결 할 수 있어서 좋았다.
또 웹 사이트를 돌아다니면서 html로 어떤 뼈대를 만들었을까 생각해 보는 계기가 되었다.
* col 은 열을 나타내기 때문에 색을 변경하면 한 열로 표현된다.
* 절대경로 지정 \ 파일이 위치한 폴더의 주소만 작성
* 상대경로 지정 / html 파일을 기준으로 ../을 쳐서 폴더를 찾아 올라가야 한다. ../로 나타낼 수 있는 폴더로는 한계가 있다.
'공부기록 > HTTP' 카테고리의 다른 글
| 2월 16일 (2) HTML - 입력 양식 작성하기 (0) | 2023.02.16 |
|---|---|
| 2월 16일 (1) HTML - 공간 분할 (0) | 2023.02.16 |
| 2월 15일 (1) HTML - 멀티미디어 (0) | 2023.02.15 |
| 2월 14일 (2) HTML - table (0) | 2023.02.14 |
| 2월 14일 (1) HTML - 목록 (0) | 2023.02.14 |



