입력 양식 작성하기
form 태그
사이트에 사용자가 정보(데이터)를 입력할 수 있는 요소를 묶는 역할
사이트의 back-end로 데이터를 전송하는 목적으로 활용한다.
서버로 넘기는 영역까지가 form의 역할이다.
html 페이지에서 html 페이지로의 데이터 전송은 할 수 없다.
전송처리 관련 기술 : php, asp, jsp 등
사용하는 방법
<form></form>
주요 속성 p 123
1. action : 입력 데이터를 보낼 back-end의 식별정보
2. method : get/post방식을 지정하는 속성
3. name : 자바스크립트 코드(프로그램) 부분에서 해당 form부분을 제어할 때 활용하는 식별 값 지정
관련 태그들
<input> p 130
입력란을 만드는 태그, inline 요소를 가지고 있다.
입력태그의 모양을 결정하는 속성 : type
type 속성을 사용하여 다양한 모양을 지정한다.
reset
처음 설정한 value값으로 되돌린다.
웹의 전송 방식
method 속성
주소창에 나타난다.
1. get : 기본값, 주소란에 노출하여 전송하는 방식
일반적으로 많이 사용
2. post : 주소란에 노출되지 않게 전송하는 방식
페이지를 숨겨야 하는 경우(암호, 비밀번호, 개인정보)나
많은 양의 데이터를 보내야 할 경우 사용한다.
action부분이 비워진 이유는 실제 벡엔드를 처리하는 키워드를 작성해야 하기 때문이다.
페이지가 바뀌는 부가효과도 있다.
한글 환경이어서 제출, 전송이라고 표현되고, 영어 환경에서는 send로 표현된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력 양식</title>
</head>
<body>
<h2>입력 화면</h2>
<form action="" method="get">
아이디 : <input type="text" name="d1"><br>
비밀번호 : <input type="password" name="d2"><br>
<input type="submit" value="전송">
<input type="reset" value="취소">
<!--submit과 reset은 데이터가 아니다.-->
</form>
</body>
</html>
폼 요소를 묶어보자
<fieldset>
입력 요소를 가시적으로만 묶어준다.
<legend>
묶은 구역에 제목을 붙이는 태그
<label>
입력 태그에 이름표를 붙일 수 있다.
<table>태그를 사용하여 깔끔하게 정리해 줄 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fieldset</title>
<style>
th {
text-align: left;
}
</style>
</head>
<body>
<h2>입력 화면</h2>
<form>
<fieldset><!--테두리를 만들어 준다, 필수 입력 정보-->
<legend>필수 정보</legend><!--화면상 출력 위치를 바꿀 수 없다-->
<table>
<tr>
<th>ID :</th>
<td><input type="text"></td>
</tr>
<tr>
<th>PWD :</th>
<td><input type="password"</td>
</tr>
<tr>
<th>NAME :</th>
<td><input type="text"></td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>
데이터의 형태(Data type)
1. 숫자(Number) : 정수(소수점이 없는 숫자) 실수(소수점이 있는 숫자)
2. 문자(Character) : 알파벳, 한글 등 다국의 언어
3. 문자열(String) : 문자의 나열(배열), 단어, 문장, 대부분의 형태
4. 불(Boolean) : 진리값, 참(True) / 거짓(False, 0)
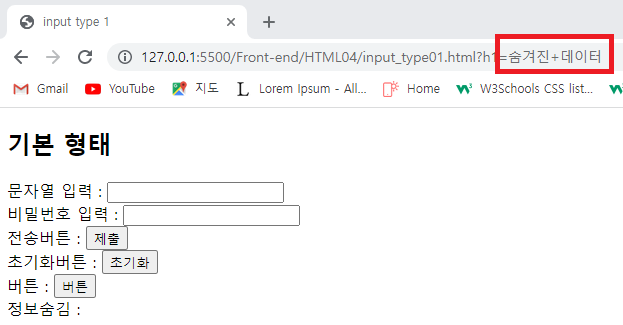
input type 기본형태

제출 버튼을 눌렀을 때 주소창에 정보숨김에서 저장하고 있던 값을 같이 서버에 넘겨준다.
화면 상에서는 보이지 않는다.
<html>
<body>
<h2>기본 형태</h2>
<form>
<fieldset>
문자열 입력 : <input type="text"><br>
비밀번호 입력 : <input type="password"><br>
전송버튼 : <input type="submit"><br>
초기화버튼 : <input type="reset"><br>
버튼 : <input type="button" value="버튼" onclick="alert('눌렀다!')"><br>
버튼 : <button type="button">버튼2</button><br>
정보숨김 : <input type="hidden" value="숨겨진 데이터" name="h1"><br>
</fieldset>
</form>
</body>
</html>단일 선택과 다중선택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input type 1</title>
</head>
<body>
<h2>단일 선택과 다중 선택</h2>
<form>
<fieldset>
<fieldset><!--name을 같은 이름을 지정해서 데이터를 그룹핑해주는 것이다.-->
<legend>라디오 버튼(단일 선택)</legend>
<input type="radio" name="ra">사과<br>
<input type="radio" name="ra">배<br>
<input type="radio" name="ra">딸기<br>
<input type="radio" name="ra">바나나<br>
</fieldset>
</fieldset>
<fieldset>
<fieldset><!---->
<legend>체크 박스(다중 선택)</legend>
<input type="checkbox" name="ch" checked>강아지<br>
<input type="checkbox" name="ch">고양이<br>
<input type="checkbox" name="ch">토끼<br>
<input type="checkbox" name="ch" checked>도마뱀<br>
</fieldset>
</fieldset>
<fieldset><!--스피너 자동생성 이메일과 홈페이지는 양식, X 충족되지 않으면 제출되지 않는다.-->
숫자입력<input type="number"><br>
이메일 <input type="email"><br>
홈페이지<input type="url"><br>
검색 <input type="search"><br>
<input type="submit"><br>
</fieldset>
</form>
</body>
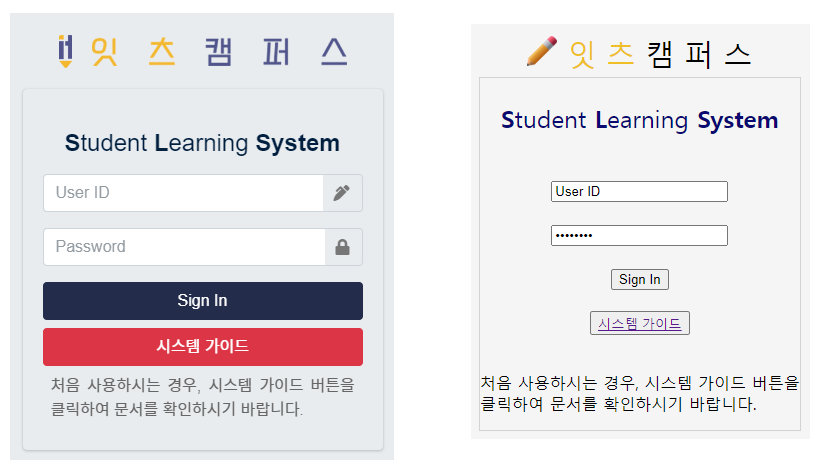
</html>배운 내용을 토대로 입력칸을 받는 로그인 사이트를 만들어 보았다.

오른쪽이 내가 만든 사이트인데,
아직 CSS를 배우지 않아서 할 수 있는 부분이 많이 없는 것 같다.
그래도 최대한 비슷한 모양으로 구현해 보았는데,
글씨체랑 버튼 색 구현 등 아쉬운 부분이 너무 많다.
'공부기록 > HTTP' 카테고리의 다른 글
| 2월 17일 (2) HTML - input가 아닌 입력 태그 (2) | 2023.02.17 |
|---|---|
| 2월 17일 (1) HTML - input type 속성 (0) | 2023.02.17 |
| 2월 16일 (1) HTML - 공간 분할 (0) | 2023.02.16 |
| 2월 15일 (2) HTML - 하이퍼 링크 (0) | 2023.02.15 |
| 2월 15일 (1) HTML - 멀티미디어 (0) | 2023.02.15 |



