<input> 태그 type속성
속성값에 따라 다양한 입력 형태를 활용할 수 있다.
날짜 관련 type
data, month, week, time, datetime-local
숫자 입력 형태의 부가속성
1. min : 최소값을 설정, 설정한 값 미만의 값 입력 불가
2. max : 최대값을 설정, 설정한 값 초과의 값 입력 불가
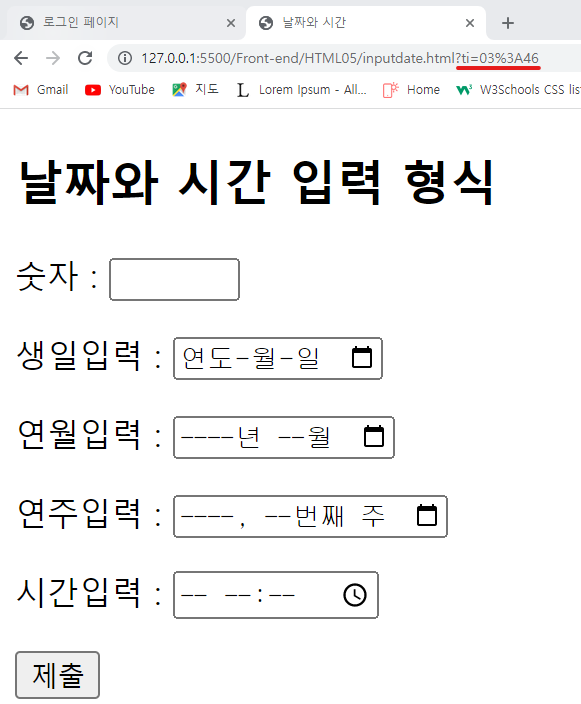
날짜 및 시간 지정 형식
yyyy-mm-dd : y 연도형식, m 월 형식, d 일 형식
표시에 맞추어서 날짜 최소, 최대값을 지정해야 한다.
name 값을 지정해 주었을 때, 데이터가 전달되는 모습

datetime-local 해당 나라에 맞추어서 연-월-일-시간순
다른 나라에서 사용 시 월-일-연도-시간 순으로 나타난다.
html 시계 표시에서는 초는 다루지 않는다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>날짜와 시간</title>
</head>
<body>
<h2>날짜와 시간 입력 형식</h2>
<form>
<p>숫자 : <input type="number" min="0" max="10"></p>
<p>생일입력 : <input type="date" min="1900-01-01"></p>
<p>연월입력 : <input type="month"></p>
<p>연주입력 : <input type="week"></p>
<p>시간입력 : <input type="time" name="ti"></p>
<p>날짜시간 : <input type="datetime-local"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
기타 type
color, range, file
컬러형식
두가지 컬러 조합 사이트, 16진수 값을 복사
Two Color Combinations
Two color combination palettes
2colors.colorion.co
https://www.colourlovers.com/web/trends/websites
file 선택 후 다른 파일을 선택하면, 원래 선택한 파일도 같이 취소된다.
기본값은 파일 선택 1개만 가능하다.
multiful 값을 넣어야 여러 개의 파일을 선택할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력 형식 - 기타</title>
</head>
<body>
<h2>그 밖에 입력 형식</h2>
<p>컬러 선택 : <input type="color"></p>
<p>수치 선택 : <input type="range"></p>
<p>파일 선택 :<input type="file" multiple></p>
</body>
</html>
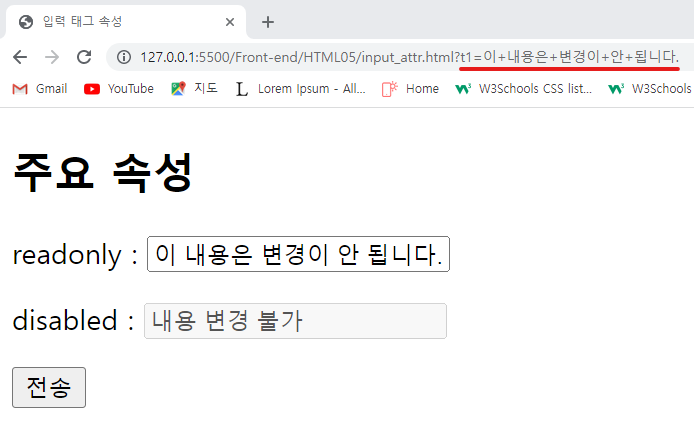
input 태그의 주요 속성
1. readonly : 읽기 전용, 수정 불가(value 값 작성 필수)
드래그, 복사는 가능, 포커스는 가능, 전송은 가능
2. disabled : 비활성화 상태로 변경, 제출불가
회색으로 연하게 표시된다. 어떤 특정한 조건일 때 사용할 수 있게 된다.(예 체크하면 활성화시킨다는지)
포커스, 전송 둘 다 안 된다.

3. size : text type의 너비 지정
입력문자를 제한하는 것이 아니라 보이는 모양만 지정하는 속성
size="20"(시스템폰트 알파벳 20글자가 들어가는 너비)
글자는 계속 입력가능하다.
4. maxlength : 입력 문자의 개수를 지정(제한)
5. placeholder : 힌트 글을 출력하는데 사용, 지정한 value 값은 드래그되지 않는다.
힌트 : 입력 전에는 보이다가 한글자도 입력 하면 사라지는 글
6. required : 필수 입력 요소로 만들어 주는 속성
설정된 요소에 value가 들어가지 않으면 전송이 처리되지 않음.
입력하지 않고 전송 시 <입력하세요>라는 경고창이 뜬다.
7. autofocus : 페이지가 열릴 때 처음으로 입력받을 요소를 지정(새로고침 포함)
반드시 필요한 항목에만 주는 것이 좋다. 여러 개를 줄 수 없다.
하나만 선택하기 때문에 우선권은 위쪽에 권한을 준다.
focus : 키보드를 대상으로 한다.
입력을 받을 준비가 되어 있는 상태의 요소를 '포커스를 가지고 있다.' 라고 한다.
해당 요소에 '커서'가 위치한다.
포커스를 가지고 있으면 굵은 테두리로 표시된다.
서로 상충되는 속성
readonly, disabled 와 autofocus는 같이 쓸 수 없다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력 태그 속성</title>
</head>
<body>
<h2>주요 속성</h2>
<form>
<p>readonly :
<input type="text" name="t1" readonly value="이 내용은 변경이 안 됩니다.">
</p>
<p>disabled :
<input type="text" name="t2" disabled value="내용 변경 불가">
</p>
<p>size :
<input type="text" name="t3" size="10" autofocus>
</p>
<p>maxlength :
<input type="text" name="t4" maxlength="10">
</p>
<p>placehoder :
<input type="text" name="t5" placeholder="여기에 입력하세요.">
</p>
<p>required :
<input type="text" name="t6" required>
</p>
<p>autofocus :
<input type="text" name="t7" autofocus>
</p>
<p>
<input type="submit" value="전송">
</p>
</form>
</body>
</html>
'공부기록 > HTTP' 카테고리의 다른 글
| 2월 17일 (2) HTML - input가 아닌 입력 태그 (2) | 2023.02.17 |
|---|---|
| 2월 16일 (2) HTML - 입력 양식 작성하기 (0) | 2023.02.16 |
| 2월 16일 (1) HTML - 공간 분할 (0) | 2023.02.16 |
| 2월 15일 (2) HTML - 하이퍼 링크 (0) | 2023.02.15 |
| 2월 15일 (1) HTML - 멀티미디어 (0) | 2023.02.15 |



