※ 예제로 작성된 부분의 id와 name, label for 부분은 DB, 서버로 넘어갈 때 필요한 요소로 연습 시에는 생략가능
- <input type="text"> 기본값 : 한 줄 텍스트 입력 칸

<form>
<label for="fname">이름:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">성:</label><br>
<input type="text" id="lname" name="lname">
</form>- <input type="password"> : 암호 입력칸(입력 시 보통 동그라미 형태로 가려져서 출력)

<form>
<label for="username">사용자이름:</label><br>
<input type="text" id="username" name="username"><br>
<label for="pwd">비밀번호:</label><br>
<input type="password" id="pwd" name="pwd">
</form>- <input type="button"> : 버튼
<input type="button" value="입력 시 원하는 문구 출력">

<input type="button" value="클릭 해주세요!">- <input type="submit"> : 서버에 form 데이터를 제출하기 위한 버튼을 정의 (DB와 연관된 부분)

<form action="/action_page.php">
<label for="fname">이름:</label><br>
<input type="text" id="fname" name="fname" value="jessy"><br>
<label for="lname">성:</label><br>
<input type="text" id="lname" name="lname" value="Lee"><br><br>
<input type="submit" value="제출하다">
</form>- <input type="reset"> : 모든 양식 값을 기본값으로 재설정하는 재설정 버튼(초기화)

<form action="/action_page.php">
<label for="fname">이름:</label><br>
<input type="text" id="fname" name="fname" value="jessy"><br>
<label for="lname">성:</label><br>
<input type="text" id="lname" name="lname" value="Lee"><br><br>
<input type="submit" value="제출하다">
<input type="reset">
</form>- <input type="radio"> : 라디오 버튼, 하나만 선택 가능

<p>위의 HTML 코드가 브라우저에 표시되는 방식은 다음과 같습니다.</p>
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">자바스크립트</label>
</form>- <input type="checkbox"> : 확인란, 다중 선택 가능

<p>위의 HTML 코드가 브라우저에 표시되는 방식은 다음과 같습니다.</p>
<form action="/action_page.php">
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> 자전거</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> 자동차</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> 비행기</label><br><br>
<input type="submit" value="제출">
</form>- <input type="number"> : 숫자칸, 칸옆에 자동적으로 스크롤이 생김
<input type="number" min="최솟값" max="최댓값"> : min과 max 범위를 지정할 수 있음

<form action="/action_page.php">
<label for="quantity">수량(1에서 5까지만):</label>
<input type="number" id="quantity" name="quantity" min="1" max="5">
</form>- <input type="range"> : 정확한 값이 필요하지 않은 숫자를 입력하기 위한 슬라이더 컨트롤 기본 범위는 0~100
<input type="range" min="최솟값" max="최댓값" step="건너뛸 값"> : min과 max, 건너뛸 값의 범위를 지정할 수 있음

<form action="/action_page.php" method="get">
<label for="vol">슬라이드 숫자 선택(0 ~ 50):</label>
<input type="range" id="vol" name="vol" min="0" max="50">
<input type="submit" value="입력">
</form>- <input type="tel"> : 전화번호 입력 칸
<input type="range" placeholder="보기 표시"> : 입력받아 할 양식을 미리 보기처럼 지정할 수 있음
<input type="range" pattern="입력받아할 정규식"> : 입력해야 받은 값을 확인할 정규식을 지정합 지정할 수 있음
입력값이 다를 경우 요청한 형식과 일치시키라는 메시지가 뜬다. 예시는 - 하이픈이 포함되지 않아서 뜸.


<form action="/action_page.php">
<label for="phone">전화번호:</label><br><br>
<input type="tel" id="phone" name="phone"
placeholder="000-0000-0000"
pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" required>
<br><br>
<input type="submit" value="입력">
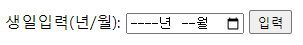
</form>- <input type="month"> : 년, 월 입력칸
- 브라우저 지원에 따라서 날짜 선택기가 나타날 수 있고, 지원되지 않을 수도 있다.

<form action="/action_page.php">
<label for="bdaymonth">생일입력(년/월):</label>
<input type="month" id="bdaymonth" name="bdaymonth">
<input type="submit" value="입력">
</form>- <input type="week"> : 주 입력 칸
- 브라우저 지원에 따라서 날짜 선택기가 나타날 수 있고, 지원되지 않을 수도 있다.

<form action="/action_page.php">
<label for="week">몇 주인지 입력하기</label>
<input type="week" id="week" name="week">
<input type="submit" value="입력">
</form>
- <input type="date"> : 날짜 입력 칸
- 브라우저 지원에 따라서 날짜 선택기가 나타날 수 있고, 지원되지 않을 수도 있다.
<input type="date" min="2000-01-01"> : 2000년 1월 1일 이후 날짜 선택 가능
<input type="date"max="1995-01-01"> : 1995년 1월 1일 이전 날짜 선택 가능

<form action="/action_page.php">
<label for="birthday">생일:</label>
<input type="date" id="birthday" name="birthday">
<input type="submit" value="입력">
</form>- <input type="time"> : 시간 입력 칸
- 브라우저 지원에 따라서 시간 선택기가 나타날 수 있고, 지원되지 않을 수도 있다.

<form action="/action_page.php">
<label for="appt">시간선택:</label>
<input type="time" id="appt" name="appt">
<input type="submit" value="입력">
</form>
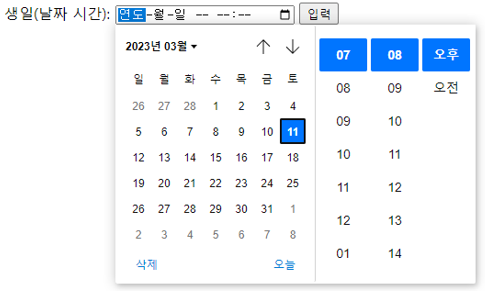
- <input type="datetime-local"> : 시간대가 없는 날짜 및 시간 입력 칸
- 브라우저 지원에 따라서 날짜, 시간 선택기가 나타날 수 있고, 지원되지 않을 수도 있다.


<form action="/action_page.php">
<label for="birthdaytime">생일(날짜 시간):</label>
<input type="datetime-local"
id="birthdaytime" name="birthdaytime">
<input type="submit" value="입력">
</form>
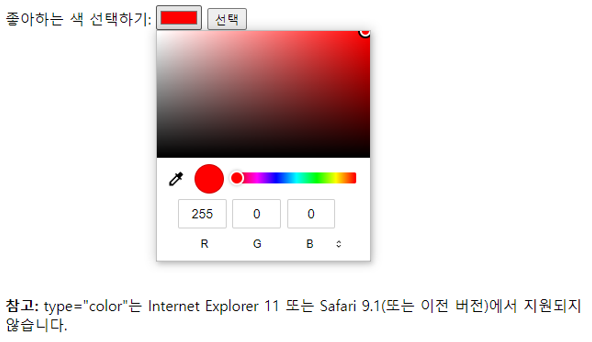
- <input type="color"> : 색상 입력 칸
- 브라우저 지원에 따라서 색상 선택기가 나타나지 않을 수도 있다.

<form action="/action_page.php">
<label for="favcolor">좋아하는 색 선택하기:</label>
<input type="color" id="favcolor"
name="favcolor" value="#ff0000">
<input type="submit" value="선택">
</form>- <input type="image"> : 이미지 제출 버튼
- 참고 : 이미지 버튼을 누를 때, 마우스 클릭한 이미지의 X와 Y좌표가 서버에 전송된다.

<form action="/action_page.php">
<label for="fname">이름: </label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">   성: </label>
<input type="text" id="lname" name="lname"><br><br>
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
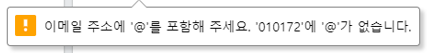
</form>- <input type="email"> : 이메일 입력칸, @를 넣지 않으면 넣으라는 문구가 저절로 마우스포인터에 출력된다.
- 브라우저 지원에 따라 전자 메일 주소는 제출 시 자동으로 확인하며, @를 넣지 않으면 문구가 뜬다.

- 일부 스마트폰은 이메일 유형을 인식하고 이메일 입력과 일치하도록 키보드에 ".com"을 추가해주기도 한다.

<form action="/action_page.php">
<label for="email">이메일:</label>
<input type="email" id="email" name="email">
<input type="submit" value="제출하다">
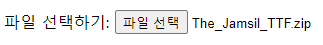
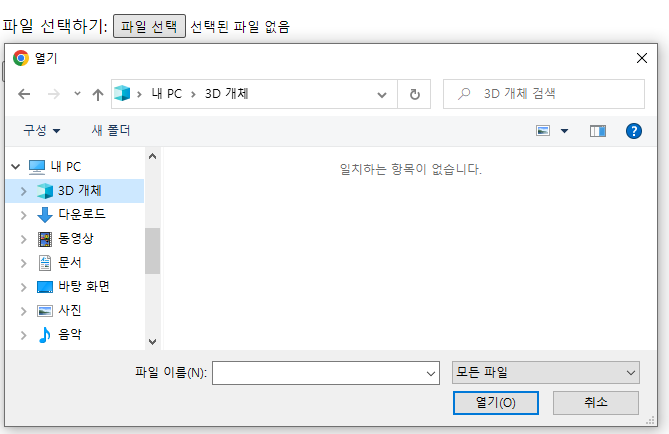
</form>- <input type="file"> : 내 컴퓨터에 있는 파일을 선택하여 업로드할 수 있는 버튼

파일을 선택하면 버튼 옆에 선택된 파일이 보인다.

<form action="/action_page.php">
<label for="myfile">파일 선택하기:</label>
<input type="file" id="myfile" name="myfile">
</form>
- <input type="url"> : URL 주소를 입력받아야 할 때 사용
- 브라우저 지원에 따라 URL 칸은 제출 시 자동으로 검증될 수 있다.
- 일부 스마트폰은 URL 유형을 인식하고 키보드에 ".com"을 추가하여 URL 입력과 일치시킨다.


<form action="/action_page.php">
<label for="homepage">블로그 주소입력:</label>
<input type="url" id="homepage" name="homepage">
<input type="submit" value="입력">
</form>
- <input type="hidden"> : 숨겨진 입력 칸, text 입력 칸과 모양은 같다.
- 사용자에게 표시되지 않지만 양식이 제출될 때(버튼 클릭 시) 데이터가 전송된다.
참고 : 숨겨진 값은 사용자에게 표시되지 않지만, 모든 브라우저의 개발자 도구 또는 "소스 보기" 기능을 사용하여 볼 수 있고 편집할 수 있다. 보안의 형태로 숨겨진 입력을 사용하면 안 된다!

<form action="/action_page.php">
<label for="fname">이름:</label>
<input type="text" id="fname" name="fname"><br><br>
<input type="hidden" id="custId" name="custId" value="3487">
<input type="submit" value="입력">
</form>- <input type="search"> : 검색 칸, text 입력칸과 모양이 같다.

<form action="/action_page.php">
<label for="gsearch">구글 검색:</label>
<input type="search" id="gsearch" name="gsearch">
<input type="submit" value="검색">
</form>'Front-End > HTML' 카테고리의 다른 글
| HTML - input 태그 속성 값 (0) | 2023.03.31 |
|---|---|
| HTML 태그 - form 2 (form 태그 안에 사용하는 태그) (2) | 2023.03.08 |
| HTML 태그 - form (0) | 2023.02.21 |
| HTML 태그 한 눈에 정리하기 2 (0) | 2023.02.20 |
| HTML 태그 한 눈에 정리하기 1 (0) | 2023.02.16 |


