- value : 입력 칸 초기값 지정
<input type="text" id="name" name="name" value="홍길동">

<form action="/action_page.php">
<label for="fname">이름을 입력하세요:</label><br><br>
<input type="text" id="fname" name="fname" value="홍길동">
<br><br>
<input type="submit" value="입력">
</form>- readonly : 읽기 전용
<input type="text" id="fname" name="fname" value="양미라" readonly>
읽기 전용 입력 칸은 수정할 수 없으나, 마우스로 글자를 탭 하거나 텍스트를 복사할 수 있다.
양식을 제출할 때 읽기 전용 입력 필드의 값이 전송된다!

<form action="/action_page.php">
<label for="aname">이름:</label><br>
<input type="text" id="aname" name="aname" value="양미라" readonly><br>
<br><br>
<input type="submit" value="제출">
</form>- disabled : 입력 칸 비활성화
<input type="text" id="fname" name="fname" value="진" disabled>
비활성화된 입력 필드는 사용할 수 없으며 클릭할 수 없다.
비활성화된 입력 필드의 값은 양식을 제출할 때 전송되지 않는다!

<form action="/action_page.php">
<label for="fname">성:</label><br>
<input type="text" id="fname" name="fname" value="진" disabled><br>
<label for="lname">이름:</label><br>
<input type="text" id="lname" name="lname" value="여림"><br><br>
<input type="submit" value="제출">
</form>- size : 입력 칸의 표시 너비(문자)를 지정, 기본값은 size 20 (알파벳 기준)
<input type="text" id="add" name="add" size="50">
참고: size는 text, search, tel, url, email, password에서 작동한다.

<form action="/action_page.php">
<label for="add">주소:</label><br>
<input type="text" id="add" name="add" size="50"><br>
<label for="pin">우편번호:</label><br>
<input type="text" id="pin" name="pin" size="5"><br><br>
<input type="submit" value="입력">
</form>- maxlength : 입력 칸에 허용되는 최대 문자 수를 지정 (알파벳, 숫자 기준)
<input type="text" id="pin" name="pin" maxlength="4" size="4">
참고: maxlength 설정되면 입력 칸은 지정된 문자 수 이상을 허용하지 않지만, 문자의 경우 알파벳 기준이기 때문에 한글은 한자 정도 추가 될 수도 있다.

<form action="/action_page.php">
<label for="fname">통장개설이름:</label><br>
<input type="text" id="fname" name="fname" size="50"><br>
<label for="pin">비밀번호:</label><br>
<input type="text" id="pin" name="pin" maxlength="4" size="4">
<br><br>
<input type="submit" value="제출">
</form>- min / max : 입력 칸의 최소값과 최댓값을 지정, min과 max로 범위 값을 만들어 사용할 수 있다.
<input type="number" id="quantity" name="quantity" min="1" max="5">
참고: number, range, date, datetime-local, month, time, week에서 사용가능

<form action="/action_page.php">
<label for="datemax">1980-01-01 이전 날짜 입력</label>
<input type="date" id="datemax" name="datemax" max="1979-12-31"><br><br>
<label for="datemin">2023-01-01 이후 날짜 입력</label>
<input type="date" id="datemin" name="datemin" min="2023-01-01"><br><br>
<label for="quantity">수량(1 ~ 10):</label>
<input type="number" id="quantity" name="quantity" min="1" max="10"><br><br>
<input type="submit" value="제출">
</form>- multiple : 사용자가 입력 칸에 둘 이상의 값을 입력할 수 있도록 지정, 여러 파일을 선택하려면 CTRL 또는 SHIFT 키를 누른 상태에서 선택해야 한다.
<input type="file" id="files" name="files" multiple>
참고: multiple은 email, file 속성에서 사용된다.

<form action="/action_page.php">
<label for="files">파일 선택:</label>
<input type="file" id="files" name="files" multiple><br><br>
<input type="submit" value="제출">
</form>- pattern : 양식이 서버로 제출될 때 입력 칸의 값이 확인하는 정규 표현식을 지정한다.
참고 : 텍스트, 날짜, 검색, URL, 전화번호, 이메일 및 비밀번호 입력 유형과 함께 사용된다.
- placeholder : 입력 칸의 예상 값(샘플 값 또는 예상 형식에 대한 간단한 설명)을 설명하는 간단한 힌트를 지정한다.
- 짧은 힌트는 사용자가 값을 입력하기 전에 입력 필드에 표시된다.
참고 : 텍스트, 검색, URL, 전화, 이메일 및 비밀번호와 같은 입력 유형과 함께 사용된다.
<input type="tel" id="phone" name="phone" placeholder="010-4545-6748" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}">

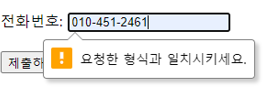
<form action="/action_page.php">
<label for="phone">전화번호:</label>
<input type="tel" id="phone" name="phone"
placeholder="010-4545-6748"
pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}"><br><br>
<input type="submit" value="제출하기">
</form>

지정한 pattern="[0-9]{3}-[0-9]{4}-[0-9]{4} 패턴값과 3-4-4와 일치하지 않을 경우
문구가 뜬다.
- required : 양식을 제출하기 전에 필수 입력 칸을 채워야 함을 지정한다.
<input type="text" id="username" name="username" required>
참고 : 텍스트, 검색, URL, 전화, 이메일, 비밀번호, 날짜 선택기, 숫자, 확인란, 라디오 및 파일과 같은 입력 유형과 함께 사용한다.
참고: 입력 태그의 필수 속성은 Safari 이전 버전 10.1에서 지원되지 않는다.

<form action="/action_page.php">
<label for="username">사용자 이름:</label>
<input type="text" id="username" name="username" required>
<input type="submit" value="제출하기">
</form>- step : 입력 칸의 유효한 숫자 간격을 지정합니다.
- 예: step="3"인 경우 유효한 숫자는 -3, 0, 3, 6 등이 될 수 있다.
<input type="number" id="points" name="points" step="3">
팁 : 이 속성은 max 및 min 속성과 함께 사용되어 유효한 값 범위를 생성할 수 있다.
참고 : 숫자, 범위, 날짜, 날짜/시간-로컬, 월, 시간 및 주와 같은 입력 유형과 함께 사용된다.
출력결과 입력칸의 숫자 간격이 3으로 조정되어 있다.

<form action="/action_page.php">
<label for="points">포인트:</label>
<input type="number" id="points" name="points" step="3">
<input type="submit" value="제출하다">
</form>- autofocus : 페이지가 로드될 때 입력 필드가 자동으로 포커스를 받도록 지정한다.
<input type="text" id="fname" name="fname" autofocus>

<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" autofocus><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="제출하다">
</form>
- height / width : 요소의 높이와 너비를 지정한다.
예) 버튼이미지 크기 지정
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">

<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="image" src="img_submit.gif" alt="Submit"
width="48" height="48">
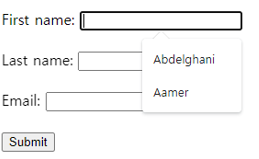
</form>- autocomplete : 입력칸에 자동 완성 기능을 켜거나 꺼야 하는지 여부를 지정한다. 자동 완성을 사용하면 브라우저가 값을 예측할 수 있다. 사용자가 필드에 입력하기 시작하면 브라우저는 이전에 입력한 값을 기반으로 칸을 채울 수 있는 옵션을 표시한다.
<input type="email" id="email" name="email" autocomplete="off">
autocomplete="on"으로 바꾸면 자동완성기능이 활성화 된다. 입력해 놓았던 값이 없으면 입력한 후 동작
참고 : 텍스트, 검색, URL, 전화번호, 이메일, 비밀번호, 날짜 선택기, 범위 및 색상 유형과 함께 사용된다.

<form action="/action_page.php" autocomplete="on">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" autocomplete="off"><br><br>
<input type="submit" value="Submit">
</form>'Front-End > HTML' 카테고리의 다른 글
| HTML 태그 - input type (0) | 2023.03.11 |
|---|---|
| HTML 태그 - form 2 (form 태그 안에 사용하는 태그) (2) | 2023.03.08 |
| HTML 태그 - form (0) | 2023.02.21 |
| HTML 태그 한 눈에 정리하기 2 (0) | 2023.02.20 |
| HTML 태그 한 눈에 정리하기 1 (0) | 2023.02.16 |


