
css 파일
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
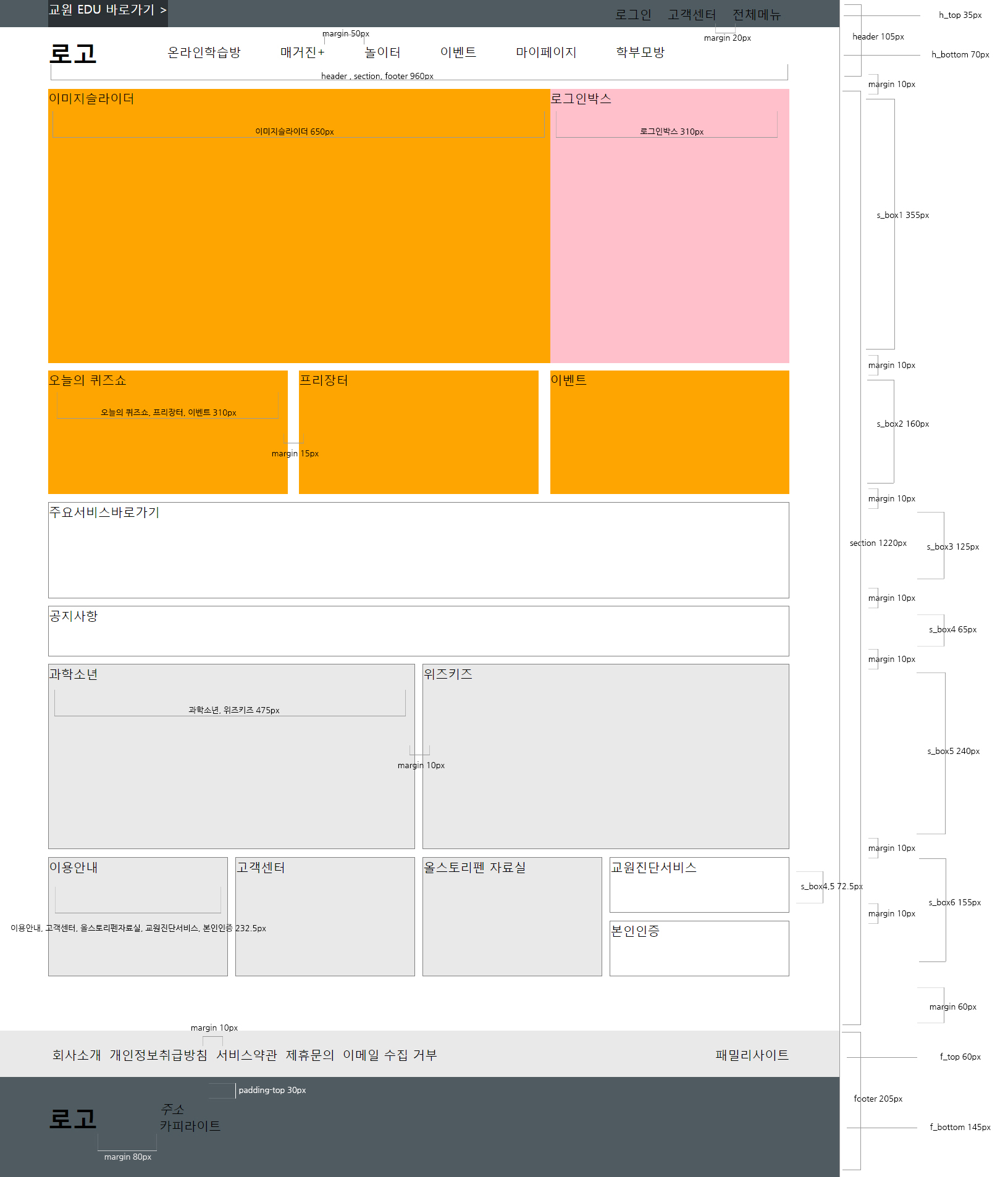
header {
height: 105px;
}
section {
width: 960px;
height: 1220px;
margin: 0 auto;
}
footer {
height: 205px;
}
div#h_top {
height: 35px;
background-color: gray;
margin: 0 auto;
}
div#h_bottom {
width: 960px;
height: 70px;
margin: 0 auto;
}
div#h_top>div#h_top_wrap {
height: 35px;
line-height: 35px;
}
div#h_top>div#h_top_wrap>div.h_left {
float: left;
width: 150px;
height: 35px;
line-height: 35px;
margin-left: 50px;
background-color: black;
color: white;
}
div#h_top>div#h_top_wrap>nav.t_nav {
float: right;
height: 35px;
line-height: 35px;
}
div#h_top>div#h_top_wrap>nav.t_nav>ul>li {
float: left;
margin: 0 20px;
}
div#h_bottom>h1 {
float: left;
height: 70px;
line-height: 70px;
margin-right: 50px;
}
div#h_bottom>nav.m_nav {
width: 960px;
}
div#h_bottom>nav.m_nav>ul>li {
float: left;
height: 70px;
line-height: 70px;
text-align: center;
margin: 0 25px;
}
section>div {
width: 960px;
margin-bottom: 10px;
}
section>div#s_box1 {
height: 355px;
}
section>div#s_box2 {
height: 160px;
}
section>div#s_box3 {
height: 125px;
}
section>div#s_box4 {
height: 65px;
}
section>div#s_box5 {
height: 240px;
}
div#s_box1>div:nth-child(1) {
float: left;
width: 650px;
height: 355px;
background-color: orange;
}
div#s_box1>div:nth-child(2) {
float: left;
width: 310px;
height: 355px;
background-color: pink;
}
div#s_box2>div {
width: 310px;
float: left;
height: 160px;
margin-right: 15px;
}
div#s_box2>div:nth-child(1) {
background-color: rgb(214, 161, 161);
}
div#s_box2>div:nth-child(2) {
background-color: rgb(179, 226, 179);
}
div#s_box2>div:nth-child(3) {
background-color: rgb(119, 119, 241);
margin-right: 0;
}
div#s_box3, div#s_box4 {
border: 1px solid grey;
box-sizing: border-box;
}
div#s_box5>div {
width: 475px;
float: left;
height: 240px;
border: 1px solid black;
box-sizing: border-box;
margin-right: 10px;
}
div#s_box5>div:nth-child(1) {
background-color: rgb(236, 163, 95);
}
div#s_box5>div:nth-child(2) {
background-color: rgb(197, 138, 252);
margin-right: 0;
}
div#s_box6>div:nth-child(1) {
width: 232.5px;
float: left;
height: 155px;
border: 1px solid black;
box-sizing: border-box;
margin-right: 10px;
}
div#s_box6>div:nth-child(2) {
width: 232.5px;
float: left;
height: 155px;
border: 1px solid black;
box-sizing: border-box;
margin-right: 10px;
}
div#s_box6>div:nth-child(3) {
width: 232.5px;
float: left;
height: 155px;
border: 1px solid black;
box-sizing: border-box;
margin-right: 10px;
}
div#s_box6>div>ul>li {
float: left;
width: 232.5px;
height: 72.5px;
border: 1px solid black;
box-sizing: border-box;
margin-bottom: 10px;
}
div#s_box6>div:last-child {
margin-right: 0;
}
div#f_top {
height: 60px;
background-color: aliceblue;
}
div#f_bottom {
height: 145px;
background-color: grey;
}
div#f_top>div#f_top_wrap {
width: 960px;
margin: 0 auto;
}
div#f_top_wrap>nav.f_nav {
float: left;
}
div#f_top_wrap>nav.f_nav>ul>li {
float: left;
height: 60px;
line-height: 60px;
margin: 0 10px;
}
div#f_top>div#f_top_wrap>div.f_site {
float: right;
height: 60px;
line-height: 60px;
}
div#f_bottom {
margin: 0 auto;
padding-top: 30px;
box-sizing: border-box;
}
div#f_bottom>div#f_bottom_wrap {
float: left;
}
div#f_bottom>div#f_bottom_wrap>h1 {
float: left;
margin-right: 80px;
padding-left: 30px;
}
div#f_bottom>div#f_bottom_wrap>address {
width: 150px;
float: left;
}
html 파일
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>프리샘 레이아웃짜기</title>
<link type="text/css" rel="stylesheet" href="css/f5_style.css">
</head>
<body>
<header>
<div id="h_top">
<div id="h_top_wrap">
<div class="h_left">교원 EDU 바로가기></div>
<nav class="t_nav">
<ul>
<li>로그인</li>
<li>고객센터</li>
<li>전체메뉴</li>
</ul>
</nav>
</div>
</div>
<div id="h_bottom">
<h1>로고</h1>
<nav class="m_nav">
<ul>
<li>온라인학습방</li>
<li>매거진+</li>
<li>놀이터</li>
<li>이벤트</li>
<li>마이페이지</li>
<li>학부모방</li>
</ul>
</nav>
</div>
</header>
<section>
<div id="s_box1">
<div>이미지슬라이더</div>
<div>로그인박스</div>
</div>
<div id="s_box2">
<div>오늘의퀴즈쇼</div>
<div>프리장터</div>
<div>이벤트</div>
</div>
<div id="s_box3">주요서비스바로가기</div>
<div id="s_box4">공지사항</div>
<div id="s_box5">
<div>과학소년</div>
<div>위즈키즈</div>
</div>
<div id="s_box6">
<div>이용안내</div>
<div>고객센터</div>
<div>올스토리펜자료실</div>
<div>
<ul>
<li>교원진단서비스</li>
<li>본인인증</li>
</ul>
</div>
</div>
</section>
<footer>
<div id="f_top">
<div id="f_top_wrap">
<nav class="f_nav">
<ul>
<li>회사소개</li>
<li>개인정보취급방침</li>
<li>서비스약관</li>
<li>제휴문의</li>
<li>이메일수집거부</li>
</ul>
</nav>
<div class="f_site">패밀리사이트</div>
</div>
</div>
<div id="f_bottom">
<div id="f_bottom_wrap">
<h1>로고</h1>
<address>주소</address>
<p>카피라이트</p>
</div>
</div>
</footer>
</body>
</html>
'공부기록 > 실습' 카테고리의 다른 글
| 사이트 그대로 따라 만들기(롯데월드 메인 페이지) (0) | 2023.03.02 |
|---|---|
| 교육원 사이트 만들기 정답 (0) | 2023.02.28 |
| 영역별로 레이아웃 만들기(이미지 포함) (0) | 2023.02.28 |
| 과제 영역별 레이아웃 똑같이 만들기 (0) | 2023.02.28 |
| 배경 이미지만 투명하게 처리하기 (0) | 2023.02.27 |

