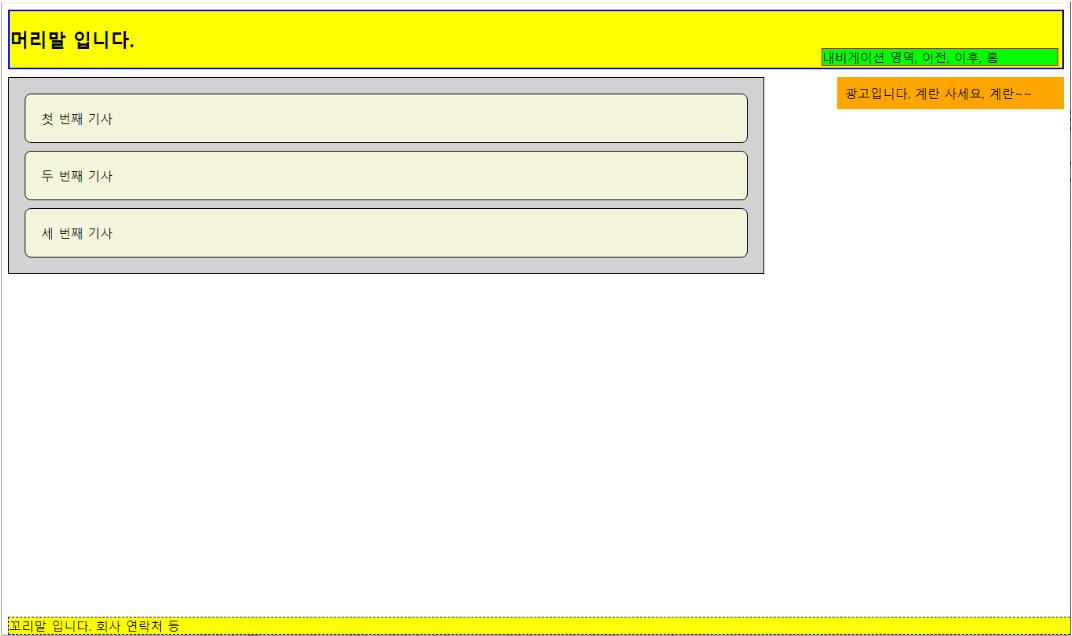
똑같이 만들어 보기!

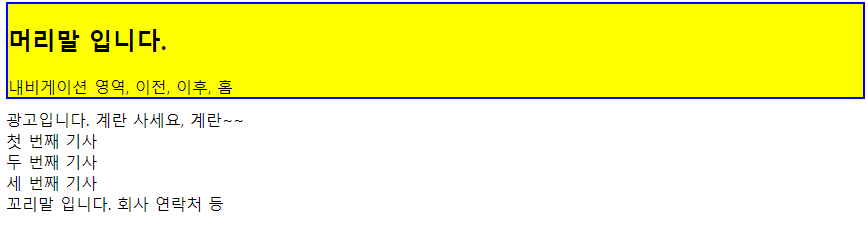
1. header

header {
background-color: yellow;
border: 2px solid blue;
margin-bottom: 10px;
position: relative;
}
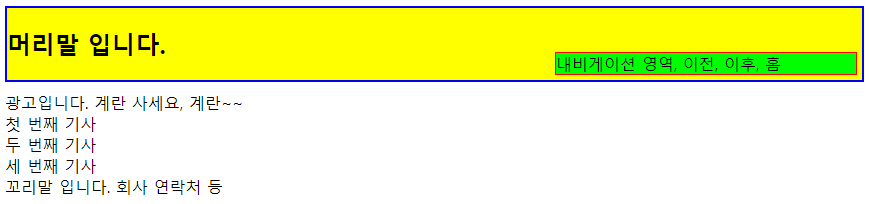
2. nav

background-color: lime;
border: 1px solid red;
position: absolute;
right: 5px;
bottom: 5px;
width: 300px;
}
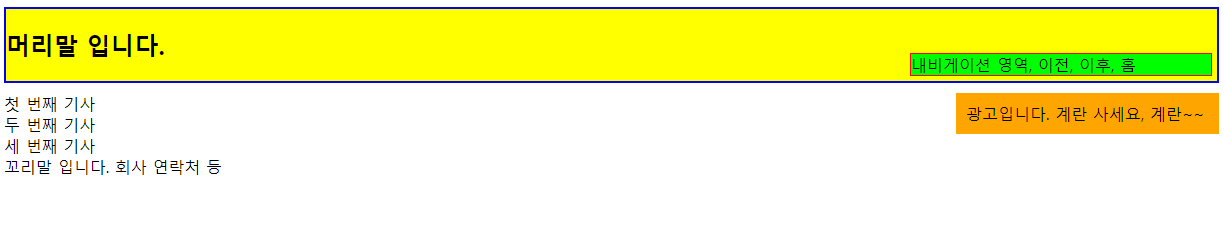
3. aside

aside {
float: right;
width: 20%;
background-color: orange;
padding: 10px;
}
4. section

section {
padding: 10px;
border: 1px solid black;
background-color: lightgray;
width: 70%;
margin-bottom: 60px;
}
5. article

article {
padding: 20px;
margin: 10px;
border: 1px solid black;
border-radius: 8px;
background-color: beige;
}
6. footer

footer {
background-color: yellow;
border: 1px dashed blue;
margin-top: 10px;
position: fixed;
bottom: 0;
width: 100%;
/* height: 50px;
line-height: 50px; */
box-sizing: border-box;
}
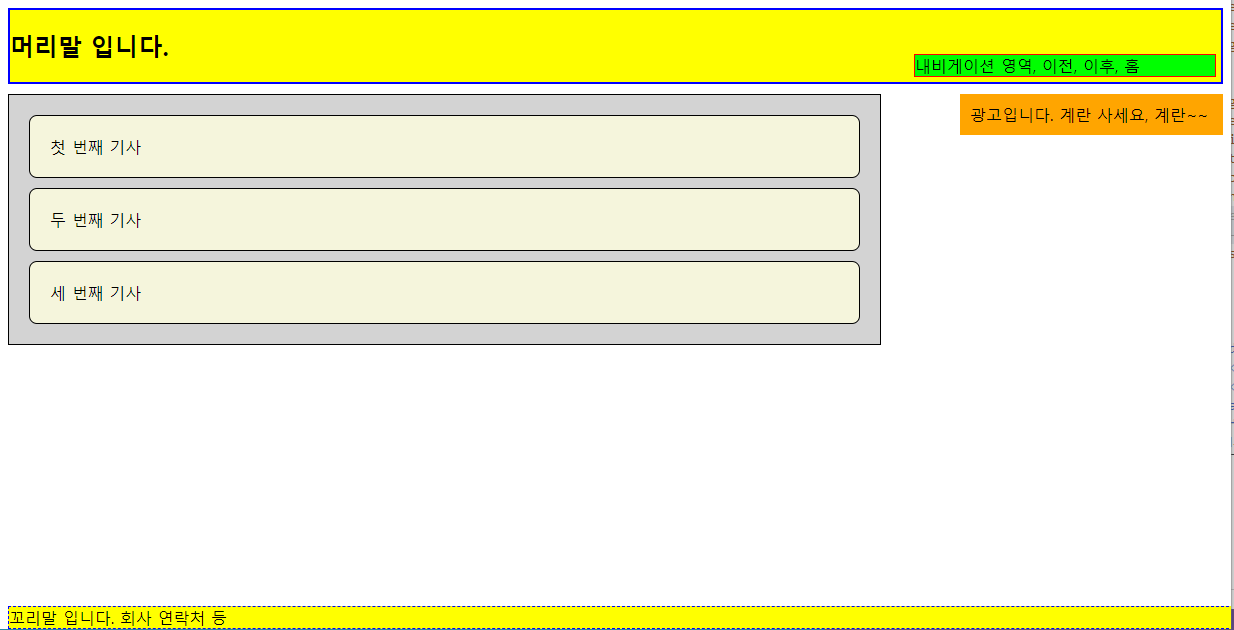
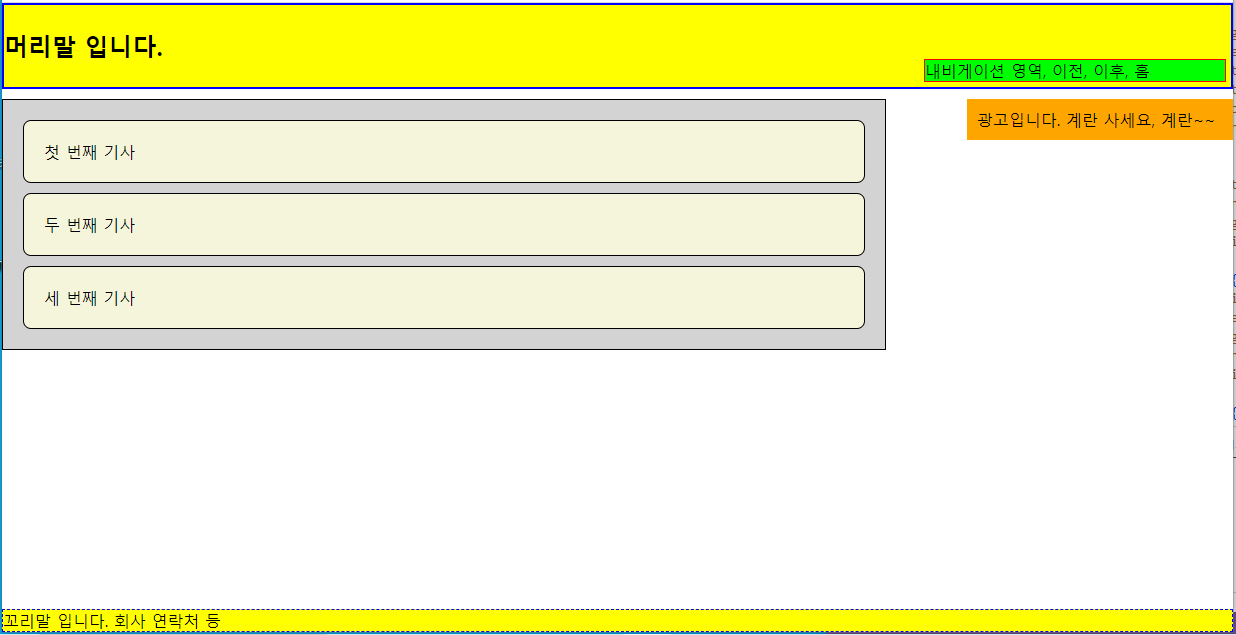
+ 전체 마진과 패딩 빼고, 헤드에 패딩 주기
* {
padding: 0;
margin: 0;
}
header {
background-color: yellow;
border: 2px solid blue;
margin-bottom: 10px;
position: relative;
padding: 25px 0;
}

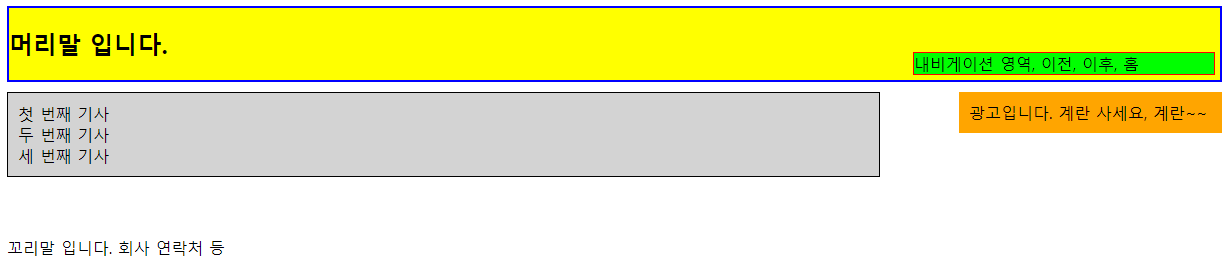
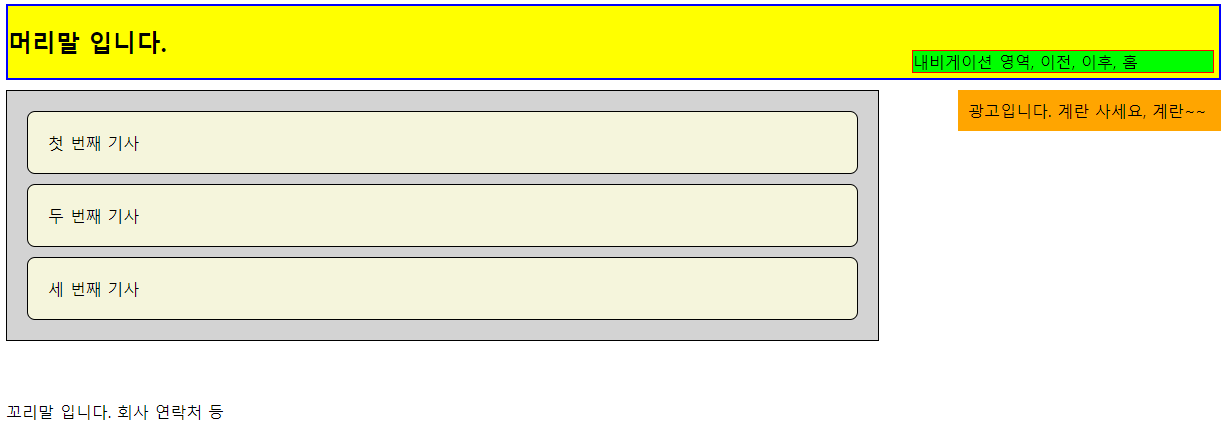
<!DOCTYPE HTML>
<html>
<head>
<meta charset = "utf-8">
<title>예제</title>
<style>
* {
padding: 0;
margin: 0;
}
header {
background-color: yellow;
border: 2px solid blue;
margin-bottom: 10px;
position: relative;
padding: 25px 0;
}
nav {
background-color: lime;
border: 1px solid red;
position: absolute;
right: 5px;
bottom: 5px;
width: 300px;
}
aside {
float: right;
width: 20%;
background-color: orange;
padding: 10px;
}
section {
padding: 10px;
border: 1px solid black;
background-color: lightgray;
width: 70%;
margin-bottom: 60px;
}
article {
padding: 20px;
margin: 10px;
border: 1px solid black;
border-radius: 8px;
background-color: beige;
}
footer {
background-color: yellow;
border: 1px dashed blue;
margin-top: 10px;
position: fixed;
bottom: 0;
width: 100%;
/* height: 50px;
line-height: 50px; */
box-sizing: border-box;
}
</style>
</head>
<body>
<header>
<h2>머리말 입니다.</h2>
<nav>내비게이션 영역, 이전, 이후, 홈</nav>
</header>
<aside>광고입니다. 계란 사세요, 계란~~</aside>
<section>
<article>첫 번째 기사</article>
<article>두 번째 기사</article>
<article>세 번째 기사</article>
</section>
<footer>꼬리말 입니다. 회사 연락처 등</footer>
</body>
</html>정답을 만들어 보면서 내가 너무 어렵게 생각을 해서 작성을 했다는 생각이 들었다.
같은 예제라도 스스로 여러 번 반복해서 연습해 보는 시간이 필요해 할 것 같다.
'공부기록 > 실습' 카테고리의 다른 글
| 교육원 사이트 만들기 정답 (0) | 2023.02.28 |
|---|---|
| 과제 교육원 사이트 만들기(CSS 연습) (0) | 2023.02.28 |
| 과제 영역별 레이아웃 똑같이 만들기 (0) | 2023.02.28 |
| 배경 이미지만 투명하게 처리하기 (0) | 2023.02.27 |
| 드롭 다운 메뉴 만들기 (0) | 2023.02.27 |

