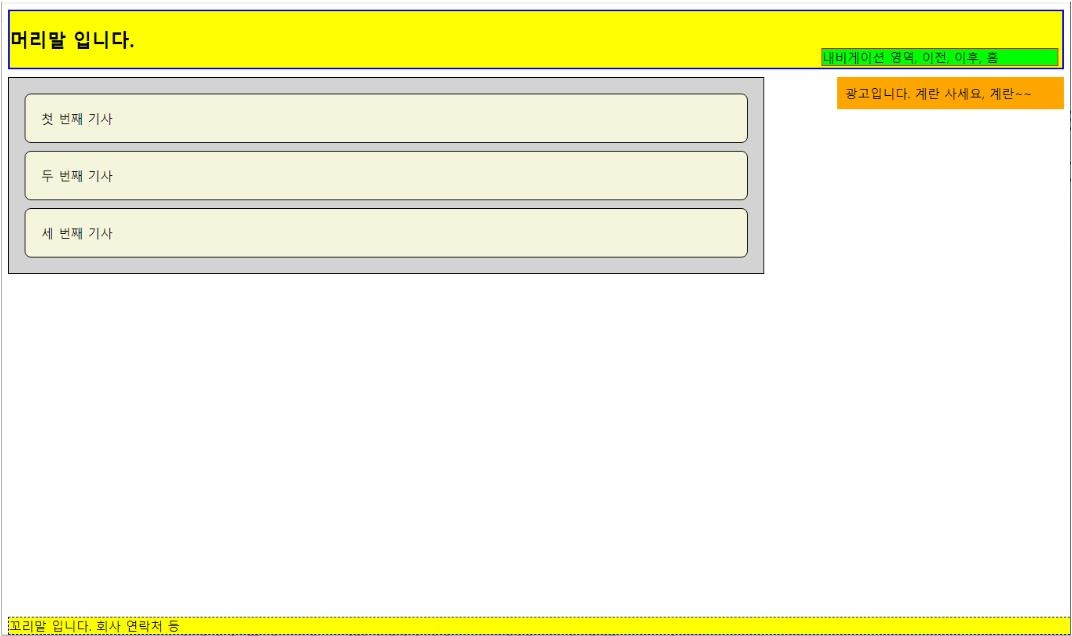
똑같이 만들어 보기!

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>예제</title>
<style>
header {
background-color: yellow;
height: 100px;
border: 2px solid;
position: relative;
}
nav {
background-color: yellowgreen;
border: 2px solid gray;
display: inline;
position: absolute;
bottom: 10px;
right: 10px;
width: 300px;
}
section {
background-color: lightgray;
height: 300px;
padding: 15px;
width: 500px;
}
article {
background-color: lemonchiffon;
border: 2px solid silver;
padding: 10px;
border-radius: 5px;
width: 500px;
}
aside {
background-color: orange;
float: right;
margin: 2px;
padding: 5px;
width: 300px;
}
footer {
background-color: yellow;
border: 1px dotted gray;
position: absolute;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<header>
<h2>머리말 입니다.</h2>
<nav>내비게이션 영역, 이전, 이후, 홈</nav>
</header>
<aside>광고입니다. 계란 사세요, 계란~~</aside>
<section>
<article>첫 번째 기사</article>
<article>두 번째 기사</article>
<article>세 번째 기사</article>
</section>
<footer>꼬리말 입니다. 회사 연락처 등</footer>
</body>
</html>똑같이 그림만 보고 만드는 것은 생각했던 것보다 어려웠고,
가장 쉽다고 생각했던 중간 section과 article 부분을 어떻게 처리해야 하는지 의문이 들었다.
어떤 부분에 무엇을 써야 하는지에 대해서 확실하게 개념이 잡아야 할 것 같다.
'공부기록 > 실습' 카테고리의 다른 글
| 과제 교육원 사이트 만들기(CSS 연습) (0) | 2023.02.28 |
|---|---|
| 영역별로 레이아웃 만들기(이미지 포함) (0) | 2023.02.28 |
| 배경 이미지만 투명하게 처리하기 (0) | 2023.02.27 |
| 드롭 다운 메뉴 만들기 (0) | 2023.02.27 |
| 테이블 스타일링 (0) | 2023.02.27 |

