CSS (Cascading Style Sheets 3)
html 문서에 스타일을 적용하는 언어
html 요소가 어떻게 보이는 기술 한다.
웬 문서의 내용(html)과 상관없이 디자인만 바꿀 수 있다.
반응형 웹 디자인
다양한 기기에 맞게 탄력적으로 바뀌는 문서를 만들 수 있다.
요즘은 데스크톱보다는 스마트폰, 스마트 패드 위주
적응형 웹 디자인
데스크톱용, 모바일용 등 따로 디자인함
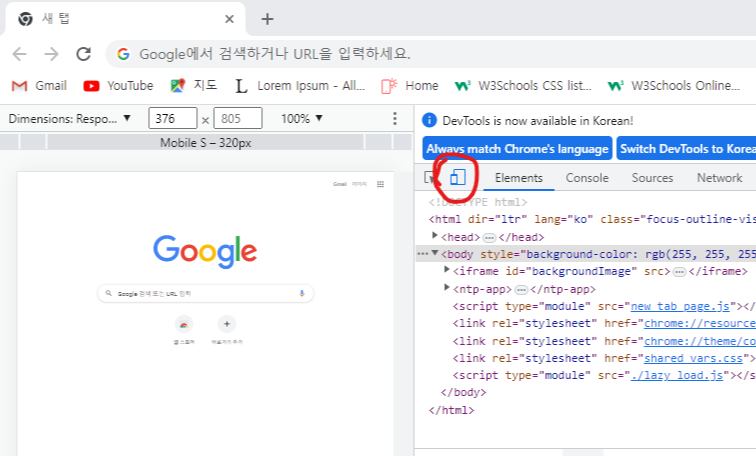
반응형 웹 디자인을 확인하는 방법 : 개발자 도구 F12

cascading 이란? p 186
위에서 아래로 흐른다 라는 뜻
계단식으로 적요된다.
선택자에 여러 스타일이 적용될 때 충돌을 막기 위해 우선순위에 따라 적용할 스타일을 결정
어떤 특정한 요소를 선택 - 선택한 곳에의 모양을 변경시킨다.
스타일 충돌을 막는(캐스케이딩) 원칙
1. 스타일 우선순위
2. 스타일 상속 - 부모요소의 스타일을 자식요소까지 적용
style 이란?
웹 문서의 글꼴이나 색상, 정렬, 요소의 배치 등의 겉모습
CSS 형식 알아보기
selector {
property : value;
property : value;
......
}
html의 속성 Modifier와 CSS 속성 property의 영어 이름은 다름 번역은 속성으로 동일
selector : 선택자, html 요소를 선택하는 지시자
property : 요소에 적용할 스타일 속성, 케밥 케이스(kebab case)로 작성 background-color
value : property에 해당하는 값, 예) 본문 요소의 글자를 빨간색으로 표현
p {
color : red;
}
<p> text </p>
작명 시 사용하는 형식
두 단어 이상을 조합하여 이름을 지을 때 사용하는 형식
1. 카멜 케이스(camel case) 낙타의 등 모양처럼 두 번째 단어부터 첫 글자를 대문자로 작성 firstNumberInput
2. 스네이크 케이스(snake case) 뱀 모양 단어 간의 연걸에 '_'를 사용 first_number_input
3. 케밥 케이스(kebab case) 케밥 모양(꼬챙이에 꽂힌 모양) 단어 간의 연결에 '-'를 사용 first-number-input
4. 파스칼 케이스(pascal case) 카멜 케이스와 유사, 모든 단어의 첫 글자를 대문자로 작성 FirstNumberInput
숫자만 사용할 수 없다, 이름을 지을 때 아무거나 막 지을 수 없다.
의미 없이 형식적으로 이름을 지으면 유지 보수 시 힘들다
CSS 작명 : BEM (selector에서 사용하는 작명 규칙)
하위 요소를 포함하는 하나의 요소를 component라고 함
컴포넌트를 기반으로 특정 요소 및 하위 요소를 선택하는 데 사용하는 규칙
케밥 케이스로 작성
B : Block 기능적으로 독립되어 재사용될 수 있는 컴포넌트 예) 헤더, 시멘틱
E : Element 블록의 일부분에 해당하는 요소
M : Modifier (속성) 블록이나 엘리먼트의 상태 또는 외양
예) header__logo_disabled : 헤더 로고가 비활성화일 때의 스타일
블록과 엘리먼트를 구분할 때 언더 바를 2개, 엘리먼트와 모디파이어 사이 언더바를 1개 쓰는 식으로 구분하여 작명
여러 개의 요소를 같이 선택하여 동일한 스타일을 지정할 수 있다.
하나의 요소에 다수의 스타일을 작용할 수 있다.
p { color : blue; } 글자색만 담당하는 시트
p { backgroung-color : yellow; } 배경색 담당 시트
p { border : 1px solid black; } 테두리 담당 시트
같은 속성을 작성하여도 중복되는 충돌만 없으면 모든 스타일이 적용됨
혹, 충돌이 발생한 속성은 요소와의 거리 또는 !important로 조정한다.
스타일시트 p 173

브라우저 기본 스타일
빨간색 표시는 현재 내가 적용한 스타일이 아닌 브라우저의 기본 스타일이 있다는 것을 나타냄
사용자 스타일
1. 인라인 스타일
스타일 시트를 사용하지 않고 스타일을 적용할 대상에 직접표시
스타일을 적용하고 싶은 태그에 style을 적용
한 요소에만 적용
2. 내부 스타일 시트
웹 문서 안에서 사용할 스타일을 문서 안에 정리한 것
<head> </head> 사이에 <style>를 만들어 작성
3. 외부 스타일 시트
여러 웹 문서에서 사용할 스타일을 따라 저장하여 사용하는 것
파일을 별도로 분리하여 사용
파일명.css (확장자를 css로 붙이면 된다.)
외부 스타일 적용 방법(여러 개 사용가능)
1. <link> 태그 활용 <head> 영역 내부에 작성
<link type="text/css" rel="stylesheet" href="폴더/파일명.css">
rel 속성을 나타낸다.
2. <style> 태그 내에 '@import url ("폴더/파일명.css");'
스타일의 우선순위 p187
1. !important 무조건 순서 무시하고 실행
2. 인라인스타일
3. html 요소와 가깝게 작성된 스타일(내부/외부)
요소와 가까이에 있는 것을 보여준다.
제일 마지막 실행으로 보여준다.
link 외부와 내부는 실행 순서(시점)에 따라서 다름 < 인라인 < !important
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타일 시트</title>
<link type="text/css" rel="stylesheet" href="extern_css.css">
<style>
/*내용 스타일, 여기에 스타일 시트를 작성, 주석 사용 법*/
/*@import url("extern_css.css");*/
p {
color : gold!important;
}
div { /* 모든 div에 적용 된다.*/
width: 500px;
/*height: 200px;*/
border: 1px solid;
background-color: cornsilk;
}
</style>
<!--<link type="text/css" rel="stylesheet" href="extern_css.css">-->
</head>
<body>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent ullamcorper felis sed est ultricies, non tempor leo malesuada. Maecenas ullamcorper mi sed est mollis, ut ornare neque sollicitudin.
</p>
</div>
<p style="color: cornflowerblue;"><!--인라인 스타일-->
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent ullamcorper felis sed est ultricies, non tempor leo malesuada. Maecenas ullamcorper mi sed est mollis, ut ornare neque sollicitudin.
</p>
<div>
<h2>또 다른 영역</h2>
</div>
</body>
</html>@charset "UTF-8"; /* 첫줄에 무조건 작성*/
h2 {
background-color: lightsalmon;
border-bottom: 2px dashed darkcyan; /* 밑줄만 파선 적용*/
}
div {
border-color: olivedrab!important;
}주석을 사용 /* 내용 입력 */
Visual Studio Code에서 파일을 나타내는 기호

<> html 문서
# css 문서
'공부기록 > CSS' 카테고리의 다른 글
| 2월 22일 (2) CSS 공간 처리 (0) | 2023.02.22 |
|---|---|
| 2월 22일 (1) CSS font (0) | 2023.02.22 |
| 2월 21일 (2) CSS 배경, 텍스트 처리 (0) | 2023.02.21 |
| 2월 21일 (1) CSS 정리 + magin, border (0) | 2023.02.21 |
| 2월 20일 (2) CSS 기본 선택자, box-sizing, padding (0) | 2023.02.20 |



