배경처리(Background) p 293
요소의 배경 효과를 주기 위한 스타일 설정 속성
1) background-color : 배경 색상을 지정하는 속성
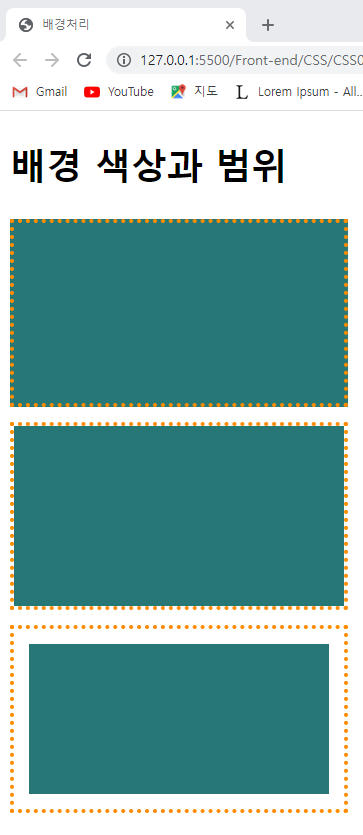
background-clip : 배경 범위 지정 속성
clip - background가 나오는 영역을 의미한다.
속성값
- border-box : 테두리까지 배경을 지정
- padding-box : 테두리를 밴 안쪽 여백까지 지정
- content-box : 내용(content) 부분에만 배경 지정
주황색 선이 어디에 있는지에 따라서 달라지는 모습을 볼 수 있다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경처리</title>
<style>
div {
width: 200px;
height: 100px;
border: 3px dotted darkorange;
background-color: rgb(39, 119, 119);
margin-bottom: 10px;
padding: 10px;
}
#bo {
background-clip: border-box;
}
#pa {
background-clip: padding-box;
}
#co {
background-clip: content-box;
}
</style>
</head>
<body>
<h2>배경 색상과 범위</h2>
<div id="bo"></div>
<div id="pa"></div>
<div id="co"></div>
</body>
</html>
2~6은 이미지와 관련된 요소를 정하는 속성
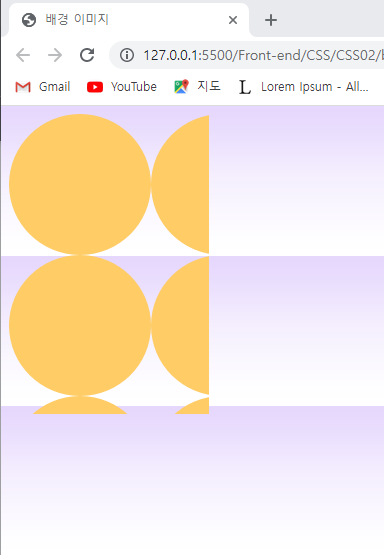
2) background-image : 배경에 이미지를 삽입(지정)하는 속성
기본적으로 반복하게 되어 있다.(패턴 또는 타일)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경 이미지</title>
<style>
body {
background-image: url("images/gradient_bg.png");
}
#box1 {
width: 200px;
height: 300px;
background-image: url("images/circle.png");
}
</style>
</head>
<body>
<div id="box1"></div>
</body>
</html>
3) background-repeat : 배경이미지의 반복 여부 설정
속성값
- repeat : x, y 반복(기본값)
- no-repeat : 반복없음, 크기가 크던 작던 창을 축소해도 스크롤바가 나오지 않는다. 원본 형식으로 나온다.
- repeat-x : 가로 반복
- repeat-y : 세로 반복
예)
<style>
body {
background-image: url("images/circle.png");
background-repeat: repeat-y;
}
</style>
4) background-size : 이미지의 크기 지정
속성값
- 수치 : px, % 등, 가로, 세로를 따로 지정할 수 있다. background-size: 100px 50px;
- auto : 기본값, 원래 이미지의 크기 background-size: auto;
- cover : 이미지가 요소의 영역을 덮는 크기 background-size: cover;
- 창의 크기에 맞추어서 가로의 크기가 늘어나거나 줄어든다.(세로 X)
- contain : 이미지가 요소 영역의 내부에 모두 출력, 공백이 발생할 수 있음 background-size: contain;
5) background-attachment : 배경이미지의 스크롤 여부 결정
- fixed : 배경이미지는 스크롤되지 않음, 고정 background-attachment: fixed;
- scroll : 스크롤됨, 기본값 (같이 움직임) background-attachment: scroll;
6) background-position : 배경 이미지의 위치를 결정
총 9곳의 위치를 지정
| left top | top | right top |
| left | center | right |
| left bottom | bottom | right bottom |
- 수치로 위치 설정 (x, y)
- 백분율 : 예) 30% 50% : 좌측에서 너비의 30% 위치, 상단에서 높이 50%가 된다.
- background-position: 50% 50%;
- 픽셀 : 예) 30px 20px : 좌측에서 30px, 상단에서 20px(이미지의 좌측상단을 기준으로 이동함)
- background-position: 30px 150px;
7) background : 단축속성, 위의 개별 속성을 하나로 처리, 크기제외
작성순서 : 색상 이미지 반복여부 스크롤여부 위치(구분은 띄어쓰기, 공백)
background: yellowgreen url("images/sea-g050e17272_640.jpg") no-repeat center;
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경 이미지</title>
<style>
body {
background-image: url("images/circle.png");
background-repeat: repeat;
background-size: auto;
height: 1000px;
background-attachment: fixed;
}
#box1 {
width: 300px;
height: 500px;
background-color: white;
background-image: url("images/sea-g050e17272_640.jpg");
background-size: 80%;
background-repeat: no-repeat;
margin: 0 auto;
background-position: 30px 150px;
}
#box2 {
width: 500px;
height: 400px;
border: 1px solid lightcoral;
background: yellowgreen url("images/sea-g050e17272_640.jpg") no-repeat center;
background-size: 200px;
}
#box3 {
background: #525520;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>텍스트 관련 속성
1. color : 글자 색
2. text-align : 수평정렬(left, center, right)
3. vertical-align : 수직정렬 (top, middle, bottom)
예) 글자와 그림이 있을 때 수직정렬
기본값 bottom
4. text-decoration : 글자 장식(선) 설정 및 제거
- overline : 윗줄
- underline: 밑줄
- line-through : 취소선(삭제선 html의 <del>과 같은 효과)
- none : 선 제거
5. direction : 글자의 출력(인쇄) 방향을 결정
- unicod-bidi : 유니코드 방향 설정 보조 속성과 함께 사용
- ltr : 왼쪽에서 오른쪽으로 인쇄(기본값)
- rtl : 오른쪽에서 왼쪽으로 인쇄
- 예) unicode-bidi: bidi-override;
6. text-transform : 글자 변환(알파벳)
- uppercase : 소문자를 대문자로 변환
- lowercase : 대문자를 소문자로 변환
- capitalize : 단어의 첫 글자를 대문자로 변환
7. text-indent : 들여 쓰기, px 단위 들여 쓰는 너비 지정
8. letter-spacing : 글자 간격
L o r e m i p s u m
9. word-spacing : 단어 간격
Lorem ipsum dolor
10. text-shadow : 글자에 그림자 효과를 추가
설정값 : 수평이동수치 수직이동수치 흐림수치 색상 text-shadow: 4px 2px 5px gold;
수평이동 -왼쪽이동 +오른쪽이동
수직이동 -위쪽이동 +아래쪽이동
흐림 수치가 커질수록 글자가 뿌옇게 보인다.
11. font-size : 글자 크기
rem 브라우저의 글꼴 크기의 배수(비율)로 글자 크기를 정함
12.font-family : 글꼴 설정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자 효과</title>
<style>
#h1 {
text-align: left;
}
#h2 {
text-align: center;
}
#h3 {
text-align: right;
direction: rtl;
unicode-bidi: bidi-override;
}
#box1 {
width: 500px;
margin: 0 auto;
border: 1px dotted;
}
img {
vertical-align: middle;
}
#tt {
text-decoration: underline;
color: rgb(73, 27, 116);
}
#tt:hover {
cursor: pointer;
}
a {
text-decoration: none;
color: red;
}
#box2 {
text-transform: capitalize;
}
#box3 {
text-indent: 20px;
letter-spacing: 2px;
/* word-spacing: 5px; */
font-size: 1.2rem;
}
#ts {
color: wheat;
text-shadow: -1px -1px 5px gold;
}
</style>
</head>
<body>
<div id="box1">
<h1 id="h1">글자 정렬</h1>
<h1 id="h2">글자 정렬</h1>
<h1 id="h3">글자 정렬</h1>
</div>
<hr>
<p>이 그림은 <img src="images/circle.png" width="50"> 둥근 원 입니다.</p>
<hr>
<p id="tt">글자 꾸미기</p>
<a href="">어떤 문서..</a>
<hr>
<div id="box2">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla pretium urna dui, non accumsan erat fermentum nec.
</div>
<hr>
<div id="box3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla pretium urna dui, non accumsan erat fermentum nec.
</div>
<hr>
<h2 id="ts">텍스트 그림자</h2>
</body>
</html>같은 요소라도 속성값을 통해서 다양하게 나타낼 수 있다는 것이 흥미로웠다.
예전에 했던 실습들에 실제로 적용해 보면서 CSS를 익혀보는 시간을 가져야 겠다.
'공부기록 > CSS' 카테고리의 다른 글
| 2월 22일 (2) CSS 공간 처리 (0) | 2023.02.22 |
|---|---|
| 2월 22일 (1) CSS font (0) | 2023.02.22 |
| 2월 21일 (1) CSS 정리 + magin, border (0) | 2023.02.21 |
| 2월 20일 (2) CSS 기본 선택자, box-sizing, padding (0) | 2023.02.20 |
| 2월 20일 (1) CSS 기초 (2) | 2023.02.20 |



