글꼴처리 p 194-204
웹페이지에서 보이는 글자의 모양 처리
폰트 저작권 위반 조심하기!
내 컴퓨터에 있는 글꼴이라도 저작권이 있을 수 있어 웹 페이지 상에서 사용하면 안 된다.
폰트 설치
C:\Windows\Fonts
1. font-family : 문서에서 사용할 글꼴 지정
대 소문자는 상관없이 사용 가능
기본 폰트
- Serif
- Sans-serif
- Monospace
- Cursive
- Fantasy

<!DOCTYPE html>
<html lang="ko">
<head>
<title>글꼴</title>
<style>
p {
font-size: 1.5rem;
}
.p1 {
font-family: serif;
}
.p2 {
font-family: sans-serif;
}
.p3 {
font-family: monospace;
}
.p4 {
font-family: cursive;
}
.p5 {
font-family: fantasy, batang;
}
</style>
</head>
</html>font-family:'arial black', batang;
두 개 이상의 글꼴이 들어가는 경우 띄어쓰기로 표시 해 주고, ' 나 " 로 묶어 주어야 한다.
2. font-style : 글꼴의 이탤릭 표시 속성
- normal : 일반적인 모양, 기본값
- italic : 이탤릭체(기울임)
- oblique : 이탤릭체(기울임), italic과 차이 없음
* italic 과 oblique 의 차이
italic은 기울어진 형상이 처음부터 디자인된 글꼴인 반면, oblique은 해당 글꼴을 단지 기울게 표시할 뿐이다.
웹에서는 주로 italic을 사용
3. font-weight : 글자의 굵기를 조정하는 속성
normal(보통), bold(굵게), bolder(더 굵게), lighter(가늘게)
수치 100~900 : 100이 가장 가늘고, 900이 가장 굵은 글씨
4. font-size : 글자 크기 지정 속성
무료 폰트 사용 가능 사이트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com
눈누
상업용 무료한글폰트 사이트
noonnu.cc
무료폰트(목록) | 공유 마당
gongu.copyright.or.kr
5. 웹 글꼴
1) 폰트를 다운로드 받은 경우
프로젝트 폴더 (작업폴더)에 폰트용 폰트를 만들고 저장
@font-face {
font-family : '폰트명'
src : url('폰트폴더/폰트파일명.ttf(ture type font 크게 확대해도 이미지가 깨지지 않는 폰트)';
}
폰트사용
selector {
font-family : '폰트명';
}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>받은 글꼴 사용</title>
<style>
@font-face {
font-family: dalcom;
src: url("font/기상청 달콤기후체.ttf");
}
body {
font-family: dalcom;
}
</style>
</head>
<body>
<h1>어떻게 보일까?</h1>
<p>본문은 어떻게 보일까?</p>
</body>
</html>
2) 웹 폰트 가져오기 (CDN 방식)
무료 폰트 사이트에서 해당 폰트를 검색
폰트 등록 방식(다음 중 한 방식을 선택하여 사용)
ㄱ. <link> 태그 활용 방식
ㄴ. @import 방식
ㄷ. @font-face의 src 속성 사용
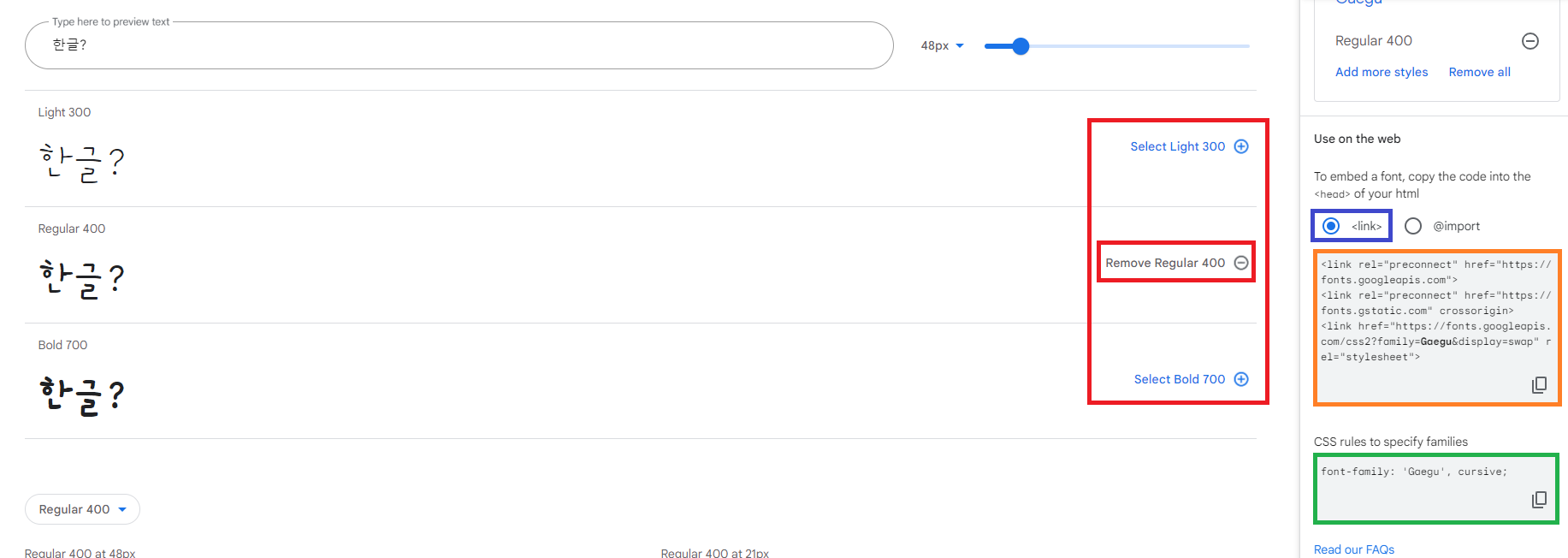
google 예시
한글이 나오지 않는 경우가 많기 때문에 예시로 한글을 작성하여 폰트 찾기

선택한 글꼴 보기 버튼
1. <link>로 붙일 때
ⓐ 빨간색 박스 원하는 글꼴 + 누르기(누르면 - 로 바뀐다.)
ⓑ 파란색 박스 <link> 클릭
ⓒ 주황색 박스 복사 <head>부분 / <style> 태그 바깥쪽에 작성
ⓓ 초록색 박스 글꼴 적용하기
rel 연결할 곳을 지정

2. @import로 붙일 때
ⓐ 빨간색 박스 원하는 글꼴 + 누르기
ⓑ 파란색 박스 @import 클릭
ⓒ 주황색 박스 복사 <style> 태그 안에 붙이기
ⓓ 초록색 박스 글꼴 적용하기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>받은 글꼴 사용</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gaegu&display=swap" rel="stylesheet">
<style>
@import url('https://fonts.googleapis.com/css2?family=Gugi&display=swap');
@font-face {
font-family: dalcom;
src: url("font/기상청 달콤기후체.ttf");
}
@font-face {
font-family: 'BMEuljirooraeorae';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2110@1.0/BMEuljirooraeorae.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
body {
font-family: dalcom;
}
p {
font-size: 1.5rem;
font-weight: bold;
font-family: 'Gaegu', cursive;
}
.p1 {
font-family: 'Gugi', cursive;
font-weight: 100;
}
.p2 {
font-family: 'BMEuljirooraeorae', cursive;
background-color: rgb(38, 216, 216);
color: white;
}
</style>
</head>
<body>
<h1>어떻게 보일까?</h1>
<p>본문은 어떻게 보일까?</p>
<p class="p1">본문은 어떻게 보일까?</p>
<p class="p2">본문은 어떻게 보일까?</p>
</body>
</html>다양한 글꼴을 컴퓨터에 저장하지 않고 <link>나 @import를 통해서 불러와서 사용할 수 있다는 점이 좋았다.
다만, 저작권이 있는 경우가 있으므로 잘 살펴보고 작성해야 한다는 것을 항상 되새겨야 할 것 같다.
'공부기록 > CSS' 카테고리의 다른 글
| 2월 23일 (1) CSS clear, selector1 (0) | 2023.02.23 |
|---|---|
| 2월 22일 (2) CSS 공간 처리 (0) | 2023.02.22 |
| 2월 21일 (2) CSS 배경, 텍스트 처리 (0) | 2023.02.21 |
| 2월 21일 (1) CSS 정리 + magin, border (0) | 2023.02.21 |
| 2월 20일 (2) CSS 기본 선택자, box-sizing, padding (0) | 2023.02.20 |



