복습 + 추가 설명
@import
전처리
사용자가 작성한 코드를 처리하기 전에 미리 처리되어 준비된 부분
cross origin 두 개의 서버, 보안이 취약하기 때문에 기본적으로는 허용하지 않는다.
요즘은 float 보다는 flex를 많이 쓴다.
float 이어서~
clear 속성 : float 속성이 설정된 요소의 float 속성을 제거
방향에 맞추어서 제거해야 한다.
속성값
left - float : left;를 제거
right - float : right;를 제거
both : 둘다 제거


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float 제거</title>
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid;
font-size: 2rem;
}
.bred {
background-color: red;
}
.bgreen {
background-color: green;
}
.bbule {
background-color: aqua;
width: 600px;
height: 200px;
}
.fit {
float: left;
}
.cl {
clear: both;
}
</style>
</head>
<body>
<div class="box bred">box1</div>
<div class="box bgreen fit">box2</div>
<div class="box fit">box3</div>
<div class="box bbule cl">box4</div>
<div class="box">box5</div>
</body>
</html>
팁)
clear로 float 효과를 제거하는 것보다,
div로 영역을 분할하여 부분별로 float 속성을 넣는 것이 조절하기 쉽다.

Selecor 2 (가상 선택자와 조합 선택자)
1. 의사 클래스 선택자(Pseudo-class Selector) :실체가 없는 가짜
요소의 특수한 상태에 따른 선택자
예를 들어 요소에 마우스가 위치할 때, 마우스이 모양이 바뀌는 화면이나 색상처리 등
작성형식 ) 기본선택자 + ' : ' + '의사클래스선택자'
종류(요소선택자:의사클래스선택자 사이의 공백이 들어가면 안 된다.)
: link - 링크가 연결된 요소를 선택 예) <a>
: visited - 연결된 페이지가 방문한 적이 있는 페이지인 요소
: active - 클릭된 링크 요소 (hover 보다 아래에 위치해야 둘 다 효과를 볼 수 있다.)
: hover - 요소의 영역에 마우스가 진입한 요소를 선택
: focus - 포커스를 가진 요소를 선택, 반대개념 blur, 포커스 상태에서 벗어나면 원래 상태로 돌아온다.
: disabled - 비활성된 요소를 선택
: checked - 체크(선택)된 요소를 선택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>의사 클래스 선택자</title>
<style>
a {
text-decoration: none;
}
a:link {
color : rgb(168, 184, 29);
}
a:visited {
color: aqua;
}
a:hover {
color: red;
}
a:active {
color : yellow;
}
.box {
width: 200px;
height: 100px;
border: 1px dashed;
padding: 25px;
text-align: center;
}
#p1 {
display: none;/*요소를 보이지 않게 함*/
background-color: lemonchiffon;
color: forestgreen;
padding: 20px
}
.box:hover {
background-color: darkorange;
color: white;
}
.box:hover #p1 {
display: block;
}
input:focus {
background-color: sandybrown;
color: ivory;
}
input:disabled {
background-color: rgb(247, 89, 89);
color: rgb(35, 135, 230);
}
input:checked {
width: 20px;
height: 20px;
}
input:checked+span {
font-size: 2rem;
}
</style>
</head>
<body>
<h2>링크 관련 선택자</h2>
<a href="test.html">test 페이지</a><br>
<a href="">가본 페이지</a>
<hr>
<h2>hover</h2>
<div class="box">요소 영역
<p id="p1">보이나요?</p>
</div>
<hr>
<h2>입력 관련 태그</h2>
<p>아래 입력칸은 포커스를 가지면 변합니다.</p>
<input type="text" name="in1"><br>
<input type="text" name="in2"><br>
<input type="text" name="in3" value="비활성화 상태" disabled><br>
<input type="checkbox" name="ck" value="1"><span>대중교통</span><br>
<input type="checkbox" name="ck" value="2"><span>자가용</span><br>
</body>
</html>
2. 의사 요소 선택자(Pseudo-element Selector) : 잘 사용하지 않는다.
요소의 지정된 부분을 스타일링하기 위한 선택자
형식 ) 선택자 +, ' :: ' + 의사요소선택자, 콜론이 2개 붙는다.
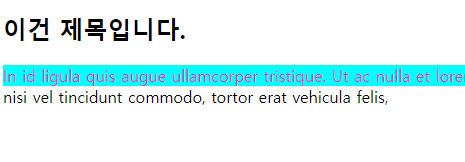
1) ::first-line - 요소의 첫 줄만 선택
보이는 화면에서의 첫 줄에서만 보인다.(효과가 창이 늘어나면 늘어나고, 줄어들면 줄어든다)

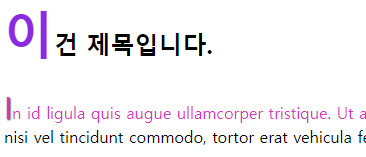
2) ::first-letter - 요소의 첫 번째 글자만 선택

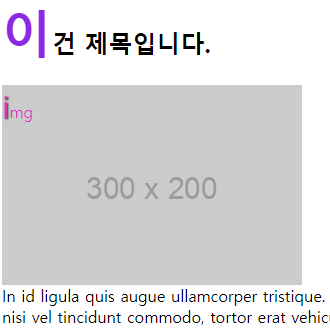
3) ::before - 요소의 앞에 가상의 요소를 추가

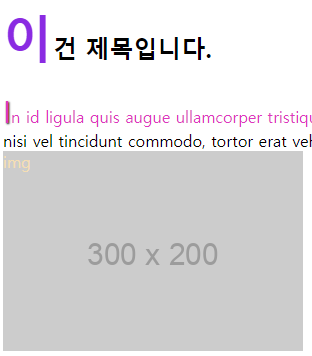
4) ::after - 요소의 뒤에 가상의 요소를 추가

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>의사요소선택자</title>
<style>
p::first-line {
color: rgb(223, 53, 194);
}
h2::first-letter {
color: blueviolet;
font-size: 50px;
}
p::first-letter {
font-size: 30px;
text-shadow: 1px 1px 2px black;
}
#p1::after {
content: "img";
color: wheat;
background-image: url("https://via.placeholder.com/300x200");
background-size: cover;
width: 300px;
height: 200px;
display: block;
}
</style>
</head>
<body>
<h2>이건 제목입니다.</h2>
<p id="p1">
In id ligula quis augue ullamcorper tristique. Ut ac nulla et lorem maximus hendrerit et et nisl. Curabitur aliquet, nisi vel tincidunt commodo, tortor erat vehicula felis,
</p>
</body>
</html>
'공부기록 > CSS' 카테고리의 다른 글
| 2월 24일 CSS - flexbox (0) | 2023.02.24 |
|---|---|
| 2월 23일 (2) CSS selector 2, z-index, display, flex (0) | 2023.02.23 |
| 2월 22일 (2) CSS 공간 처리 (0) | 2023.02.22 |
| 2월 22일 (1) CSS font (0) | 2023.02.22 |
| 2월 21일 (2) CSS 배경, 텍스트 처리 (0) | 2023.02.21 |



