배열(Array)
변수의 묶음, 여러 개의 저장 공간을 하나의 식별자로 묶고, 각 공간에 번호 (index)를 부여하여 사용하는 것
index는 0번부터 시작, 대표적인 순차 구조의 데이터 저장방식
배열을 사용하는 이유는 변수의 개수가 많아지면 변수를 제어하고 파악하는데 힘들어지는데, 이를 수월하게 해결하기 위해서이다. 즉, 데이터를 쉽게 관리하게 위해서! 예) 아파트의 동(배열) 호수(index 번호)
for 반복문은 횟수로 반복하는 방식이기 때문에 배열을 다룰 때 유용하다.
예시)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열과 for문</title>
</head>
<body>
<script>
let arr = ["apple", "banana", "pear", "peach"];
document.write("<ul>");
document.write(`<li>${arr[0]}</li>`);
document.write(`<li>${arr[1]}</li>`);
document.write(`<li>${arr[2]}</li>`);
document.write(`<li>${arr[3]}</li>`);
document.write("</ul>");
</script>
</body>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열과 for문</title>
</head>
<body>
<script>
let arr = ["apple", "banana", "pear", "peach"];
arr.push("strawberry");
document.write("<ul>");
// 해석 할 수 있어야 한다. 0부터 시작 0 ~ 3
for (let idx = 0; idx < arr.length; idx++) {
document.write(`<li>${arr[idx]}</li>`);
}
document.write("</ul>");
</script>
</body>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열과 for문</title>
</head>
<body>
<h2>과일 가게</h2>
<p>오늘 판매하는 상품들</p>
<p>
상품추가 : <input type="text" id="in">
<button id="btn">추가</button>
</p>
<ul id="list"></ul>
</body>
<script>
let arr = ["사과", "바나나", "배", "복숭아"];
let newItem = ""; //새 상품을 배열에 저장하기 전에 임시저장
let outStr = ""; //메뉴 출력용 문자열 저장
//querySelector : CSS와 동일한 방법으로 HTML 요소를 선택
// const로 잡는 이유는 바뀌지 않도록
const inFruit = document.querySelector("#in");//상품추가 변수 연결
const b = document.querySelector("#btn");//버튼 변수 연결
const l = document.querySelector("#list");//리스트 변수 연결
// 기본 메뉴 아이템 출력
arrOUtput();//함수의 사용방식(함수호출 function call)
//새 상품 입력 후 추가 버튼을 누르면 메뉴 아이템에 추가
b.addEventListener("click", function () {
newItem = inFruit.value;//새상품을 임시저장한 변수에 상품추가 변수의 값을 가지고 옴
// console.log(newItem);//출력 되는지 확인
// 제어문 사용 빈칸 입력에 대한 출력, 코드 들여쓰기, 저장하기 습관 들이기
if (newItem != "") {//입력을 했다면 !=, == 입력을 안 했다면
arr.push(newItem);//배열에 새 과일 추가(배열 뒤쪽에 추가) /unshift는 앞쪽에 추가
arrOUtput();//메뉴 목록 다시 출력, 코드의 재사용, 함수호출
inFruit.value = "";//입력칸에 남아있는 내용 지우기, 사용자 서비스 차원
}
else {//입력을 안 해다면
alert("상품을 입력하세요.");
}
});
function arrOUtput() {//배열 내용을 출력하는 함수(코드묶음)
outStr = "";//<li>값</li>의 반복, 함수의 모든 메뉴를 최기화 하여 출력하기 위한 변수, 없애면 기존 문장이 반복해서 출력
for (let idx = 0; idx < arr.length; idx++) {//length는 배열의 길이이기 때문에 자동적으로 늘어남
outStr += `<li>${arr[idx]}</li>`;
}
l.innerHTML = outStr;
}
</script>
</html>
배열에 제공되는 도구들(메소드, method) 방법, 툴, 도구
사용법 : 배열명 .메소드()
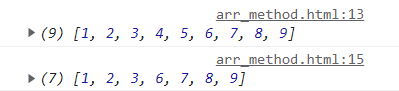
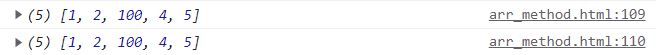
1) splice : 배열의 원소를 지정한 개수만큼 삭제(및 새 원소 추가) 중간 것 지우기, 중간것 지우고 새로운 것 중간에 추가
형식 : 배열명.splice(idx, n[, add_item list]); [ ]는 해도 되고 안 해도 되고
idx 삭제할 원소의 위치(순번), n 삭제한 원소의 개수(0부터 시작) 0은 삭제를 안 한다. 추가할 때 사용
add_item list (삭제 후) 새로 추가할 원소 목록

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열의 메소드</title>
</head>
<body>
<p>개발자 도구의 console을 보세요.</p>
<script>
let arr1 = [1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log(arr1);
arr1.splice(3, 2)
console.log(arr1);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열의 메소드</title>
</head>
<body>
<p>개발자 도구의 console을 보세요.</p>
<script>
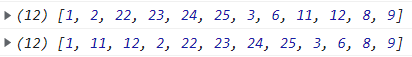
let arr1 = [1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log(arr1);
arr1.splice(3, 2)
console.log(arr1);
arr1.splice(4, 1, 11, 12);//한개를 지우고 두개 추가
console.log(arr1);
</script>
</body>
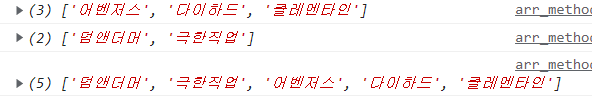
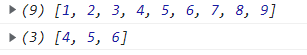
</html>2) concat : 두 배열을 합쳐서 새로운 배열을 생성, 기존 두 배열의 변화는 없음(새 배열 변수 필요)
원본 유지, 새배열을 만들어야 한다.
형식 let 새배열명 = 첫번째배열명.concat(두번째배열명); 순서 변경 가능 두번째배열명 먼저 사용 가능

3) indexOf : 배열 내에서 찾고자 하는 원소의 순번을 알 수 있다. 무조건 원소의 위치 번호를 알려줌
lastIndexOf - 뒤에서부터 원소의 위치를 검색,
형식 indexOf('찾는원소', n);
n - 검색 시작 위치를 지정, 찾고자 하는 원소가 다수 있을 경우, 첫 번째로 찾은 원소의 위치만 알려줌.
4) includes : 배열 내에서 찾고자 하는 원소의 유무 확인
찾는 원소가 있으면 true, 없으면 false
형식 배열명.includes('찾는원소');
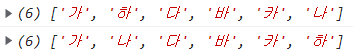
5) sort : 원소를 정렬하는 메서드 간단한 정렬할 때 사용하기 편함



6) reverse : 배열의 원소를 역순으로 재배치
형식 배열명.reverse();
7) join : 배열의 원소들을 연결하여 하나의 문자열로 변환
형식 let 문자열 변수 = 배열명.join([구분자]); 배열이 변경되지는 않음
구분자 : 원소들 사이에 들어갈 내용

+ 문자열(문자의 배열)
8) slice : 배열의 특정 부분을 추출하여 새 배열로 생성, 원래의 배열은 변경되지 않음.
형식 let 새배열변수 = 배열명.slice(idx[, end_idx]);
idx 추출할 시작 순번
end_idx 추출할 마지막 순번(생략할 경우 idx부터 배열 끝까치 추출)


+ 제대로 배열을 복사하는 방법
'공부기록 > JavaScript' 카테고리의 다른 글
| 3월 13일 (2) JavaScript - 변수 범위, 함수 표현식, 이벤트 (0) | 2023.03.13 |
|---|---|
| 3월 13일 (1) JavaScript - 함수 (0) | 2023.03.13 |
| 3월 9일 (2) JavaScript - 제어문 while 문, 배열 (0) | 2023.03.09 |
| 3월 9일 (1) JavaScript - 신규 표준 문법, 제어문 for문 (0) | 2023.03.09 |
| 3월 8일 (2) JavaScript - 분기 제어문 switch문 (0) | 2023.03.08 |

