2015년 신규 표준 자바스크립트 문법(ECMAScript 6)
1. const와 let - 변수 관련
변수 선언 var 식별자; - 변수
let 식별자; - 변수
let 사용이유 : 호이스팅(hoisting)을 막기 위해서
호이스팅 : 선언 전에 먼저 사용할 수 있도록 융통성을 두는 것
const 식별자; - 상수
상수란? 변하지 않는 수, 초기화 이후 값을 변경할 수 없는 변수, 선언과 동시에 초기화!
용도) 상한 max/하한 min / 제어할 요소를 저장
2. 템플릿 리터럴 (Template Literals) - 데이터 관련
' , " 로 문자열 데이터를 처리 Template 레이아웃 틀, Literals 실존하는 값
나이를 입력받아서 문장과 결합하여 출력
let age = 10;
console.log("나이는 " + age + "세입니다.");
-> console.log(`나이는 ${age}세입니다.`);
`(백틱)으로 데이터를 묶어서 처리하는 방식. 백틱 영역 내에서 변수의 사용은 ${식별자}로 처리
제어문
1. 분기 제어문 - if. switch
2. 반복 제어문
for : 횟수에 따라 반복을 제어하는 문장
for(①초기식; ②조건식; ③증감식){
④반복할 실행문들; 하나 이상의 실행문들을 넣을 수 있다. { }로 묶여서 한꺼번에 같이 반복
}
⑤다른 실행문들;
실행순서 : ①초기식 - {②조건식(True) - ④반복할 실행문들 - ③증감식} 계속 반복 loop
- ②조건식(False) - ⑤다른 실행문들;
무한 루프 : 조건식이 항상 참(True)인 상태 (의도하지 않은 무한루프는 문제임, 프로그램이 종료되지 않음, )
초기식 - 생략 가능; 조건식 - 비교문장; 증감식 - 카운트, 보통 증감연산자를 많이 사용
변수는 영역의 영향을 받는다. -> 지역변수 (local variable)
{ } 안에서 작성한 변수는 { } 밖에서는 사용할 수 없다. (영향권을 벗어나기 때문에 없는 변수가 된다.)

카운터 변수 사용 관련
반복 횟수를 저장하기 위한 변수
1 ~ 10 == 0 ~ 9 == 2 ~ 11 == 5 ~ 14
<script>
// 1부터 5까지 모두 더한 결과를 출력하세요.
let n;
n = 1 + 2 + 3 + 4 + 5;
document.write(`1부터 5까지 더한 합은 ${n}입니다.`);
document.write("<br>")
n = 10;
n = n + 1; //n += 1;
n = n + 2; //n += 2;
n = n + 3; //n += 3;
n = n + 4; //n += 4;
n = n + 5; //n += 5;
document.write(`1부터 5까지 더한 합은 ${n}입니다.`);
document.write("<br>")
// 공통적으로 나오는 부분을 찾는 것이 필요!
n = 0;
let v = 1; //초기식
n += v; // n += 1;
v++; //증감식
n += v; // n += 2;
v++;
n += v; // n += 3;
v++;
n += v; // n += 4;
v++;
n += v; // n += 5;
v++;
document.write(`1부터 5까지 더한 합은 ${n}입니다.`);
document.write("<br>")
n = 0;
for(let b = 1; b <= 100; b++) { //초기식, 조건식, 실행문, 증감 순으로 진행
n += b;
}
document.write(`1부터 100까지 더한 합은 ${n}입니다.`);
document.write("<br>")
n = 0;
let b;
for(let b = 1; b <= 100; b += 2) { //let은 for문 안에서만 쓸 수 있는 변수이다.
n += b;
}
document.write(`1부터 100까지 홀수를 모두 더한 합은 ${n}입니다.`);
document.write("<br>")
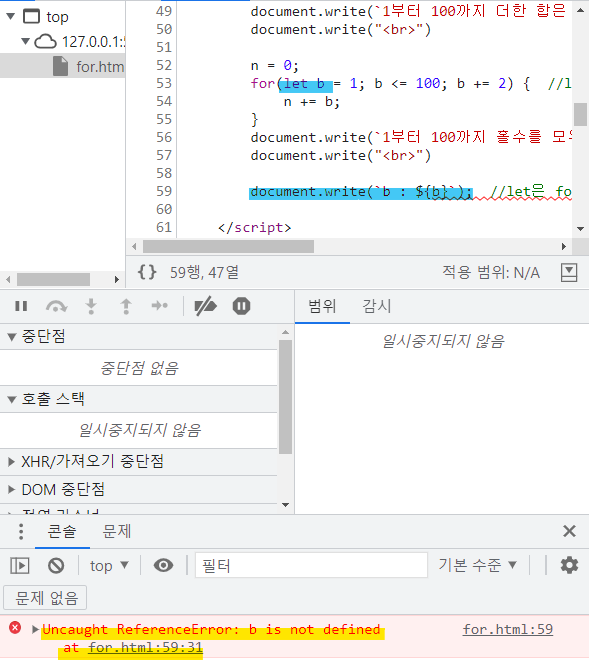
document.write(`b : ${b}`); //let은 for문 안에서만 쓸 수 있는 변수이다. 변수는 영역에 영향을 받는다.
//for문의 let을 지우고 출력하면 지역변수인 b가 출력되어 101, let을 포함하면 지역변수이기 때문에 undefined 찾을 수 없다고 뜬다.
//똑같은 문장을 10번 반복해라
document.write("<br>")
for(let a = 0; a <= 9; a++){
document.write("안녕하세요~<br>");
}
//구구단2단을 출력하세요.
for(let d = 1; d < 10; d++){
document.write(`2 * ${d} = ${2 * d}<br>`)
}
</script>제어문의 중첩
제어문 영역 내부에 다른 제어문을 작성하는 경우
for의 중첩
for(①초기식1; ②조건식1; ③증감식1){
[④실행문장들1;]
for(⑤초기식2; ⑥조건식2; ⑦증감식2){
⑧실행문장들2;
}
[⑨실행문장들3;]
}
⑩실행문장들4;
실행순서 : ① 초기식1 - ② 조건식1(True) - ④ 실행문장들1 -
⑤ 초기식2 - { ⑥ 조건식2(True) - ⑧ 실행문장들2 - ⑦ 증감식2 } 계속 반복 //반복되지 않으면 메모리에 사라짐
⑥ 조건식2(False) - ⑨ 실행문장들3
③ 증감식1 - ② 조건식1(True) - ④ 실행문장들1 -
⑤ 초기식2 - { ⑥ 조건식2(True) - ⑧ 실행문장들2 - ⑦ 증감식2 } 계속 반복 loop
⑥ 조건식2(False) - ⑨ 실행문장들3 - -
③ 증감식1 - ② 조건식1(False) - ⑩ 실행문장들4
1과 10은 한 번만 실행된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>좌석 만들기</title>
<style>
#space {
padding: 10px;
width: 600px;
}
.item {
width: 50px;
height: 50px;
background-color: antiquewhite;
border: 1px solid darkcyan;
text-align: center;
line-height: 50px;
margin: 5px;
display: inline-block;
box-sizing: border-box;
}
</style>
</head>
<body>
<h2>좌석 배치도 만들기</h2>
<p>총 줄 수 : <input type="number" id="rows"></p>
<p>줄별 칸 수 : <input type="number" id="cols"></p>
<button id="makbtn">생성</button>
<div id="space">
</div>
</body>
<script>
const r = document.getElementById("rows");
const c = document.getElementById("cols");
const btn = document.getElementById("makbtn");
const sp = document.getElementById("space");
btn.addEventListener("click", function () {
let rb = r.value;
let cb = c.value;
let boxs = "";
for (let i = 0; i < rb; i++) {
boxs += "<div>";
for (let j = 0; j < cb; j++) {
let s = "" + i + j;
boxs += `<div class="item">${s}</div>`;
}
boxs += "</div>";
}
sp.innerHTML = boxs;
})
</script>
</html>반복문 { } 중괄호가 어디에서 끝나는 제대로 확인하고 실행문 작성하기!
id와 class 이름 제대로 확인하고 어떤 값을 지정해야 하는지 작성, 값이름 혼동하지 말기!
'공부기록 > JavaScript' 카테고리의 다른 글
| 3월 10일 JavaScript - 배열 (0) | 2023.03.10 |
|---|---|
| 3월 9일 (2) JavaScript - 제어문 while 문, 배열 (0) | 2023.03.09 |
| 3월 8일 (2) JavaScript - 분기 제어문 switch문 (0) | 2023.03.08 |
| 3월 8일 (1) JavaScript - 연산자2, 분기 제어문 if문 (0) | 2023.03.08 |
| 3월 7일 (2) JavaScript - 변수3, 제어문, 연산자 (0) | 2023.03.07 |


