*모달(Modal) - 현재 상태가 종료되기 전에 다른 제어를 막는 형태.
(상자가 없어지지 않는 이상 아무 동작을 하지 않는 것처럼 나타남.)
alert, confirm, prompt 모달 대화상자
while : 조건에 따른 반복
for는 횟수에 의한 반복, while은 조건에 따라서 반복 횟수를 지정할 수 없는 조건에 사용할 때 적합하다.
조건식이 true에는 반복, false에는 반복을 종료
while(조건식) {
실행문장들;
}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반복문(while)</title>
</head>
<body>
<button>시작</button>
<p id="res"></p>
<p class="aa">1</p> <!--견본 -->
<p class="aa">2</p> <!--CSS는 같은 #, . 모두 적용하지만,
querySelector는 같은 속성 값을 가진 요소 들 중 첫번째만 선택한다. -->
</body>
<script>
//요소를 선택하는 2번째 방법 : querySelector
const btn = document.querySelector("button"); //버튼 요소 제어
// CSs에서 요소를 선택하는 방법과 같은 방식을 사용한다. # .
const r = document.querySelector("#res");
const a = document.querySelector(".aa");
// a.innerHTML = "출력이 될까요?";
let sum;
btn.addEventListener("click", function () {
sum = 0; //버튼을 누를 때마다 초기화.
let val = prompt("숫자를 입력하세요. 누적을 중지할 경우 취소 버튼을 누르세요.");
/*prompt는 세가지 상태를 갖는다.
첫번째 상태는 입력값이 있고 확인 버튼을 눌렀을 때,
두번째 상태는 입력값이 없이 확인버튼을 눌렀을 때 - 공백
세번째 상태는 취소버튼을 눌렀을 때 - null */
while (val != null) { //취소 버튼이 눌리지 않은 상태. 거짓이 될 때는 반복을 멈춘다. 반대로 null이 아닐 때 참이다.
sum += Number(val); //문자열 -> 숫자형으로 강제 변환 / 자동변환
// console.log(sum);
val = prompt("숫자를 입력하세요. 누적을 중지할 경우 취소 버튼을 누르세요.");
}
});
</script>
</html>do while - 실행을 먼저 하고 조건을 따진다. 최소 한 번은 실행한다.
do {
실행문장들;
} while(조건식);
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반복문(while)</title>
</head>
<body>
<button>시작</button>
<p id="res"></p>
</body>
<script>
//요소를 선택하는 2번째 방법 : querySelector
const btn = document.querySelector("button"); //버튼 요소 제어
const r = document.querySelector("#res");
let sum;
btn.addEventListener("click", function () {
sum = 0; //버튼을 누를 때마다 초기화.
let val;
do {
val = prompt("숫자 입력, 중지는 취소버튼");
sum += Number(val);
console.log(sum);
} while (val != null);
r.innerHTML = `누적된 값은 ${sum}입니다.`;
});
</script>
</html>for문으로 작성한 프로그램을 while문으로 작성
for(초기식; 조건식; 증감식)
초기식;
while (조건식){
실행문장;
증감식;
}
for문 구구단 -> while 구구단으로 변환
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구구단 while</title>
</head>
<body>
<h2>2단</h2>
<script>
let i = 1; //초기식
while (i <= 9) { //조건식
document.write(`2 * ${i} = ${2 * i}<br>`);
i++; //증감식
}
document.write("<br>2단 출력 끝!<br>");
</script>
</body>
</html>while문의 중첩
while(조건식 1) {
[실행문장들;]
while(조건식2){
실행문장들;
}
[실행문장들;]
}
다양한 제어문끼리 중첩이 된다.
for() {
while() {
if() {
switch() {
case 1 :
for () {
}
break;
case 2 :
.......
}
}
}
}
3. 기타 제어문 - break, continue
break : 분기, 반복 제어문을 중단시키는 제어문
중단 대상의 제어문 - switch, for, while
제외 - if
switch를 제외하고 break문은 if문과 결합하여 사용,
switch에서의 break문은 각 case를 분리시키는 역할을 수행
if문과 결합된 break문은 반복문을 중단시키는 또 다른 조건으로 활용
예제 ) 멈출 수 있는 구구단 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구구단 계산 멈추기</title>
</head>
<body>
<script>
for (let dan = 2; dan <= 9; dan++) {
for (let m = 1; m <= 9; m++) {
document.write(`${dan} * ${m} = ${dan * m}<br>`)
}
document.write("<hr>");
let yn = confirm("계속할까요?");
if (!yn) { //(!yn) / (yn == false)
alert("출력을 중단합니다");
break;
}
}
</script>
</body>
</html>
p 502
continue : 반복 제어문을 지속시키지만, continue 다음에 오는 문장은 실행하지 않고 넘어가게 한다.
대상 제어문 - for, while
제외 - if, switch
break와 같이 if문과 결합하여 사용.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Continue</title>
</head>
<body>
<script>
//정해진 범위에서 짝수만 출력 또는 홀수만 출력
for (let i = 1; i <= 10; i++) {
if (i % 2 == 0) {
continue; //참이면 다시 실행, 거짓이면 출력 결과는 홀수출력
}
document.write(i + " ");
}
</script>
</body>
</html>배열 (Array)
데이터를 묶어서 처리하는 방법을 제공, 변수를 묶어서 순번(index)을 부여하여 사용하는 것
하나의 데이터를 처리할 때 하나의 변수가 필요.
다수의 데이터는? (학생 10명이면 변수 10개, 100명은? )
0번부터 순번을 부여
배열은 데이터를 관리하는 선형(일직선으로 나열된 형태) 자료 구조
* 자료구조(Data Structure)
컴퓨터가 데이터를 효율적으로 다룰 수 있게 도와주는 데이터 보관 방법과 데이터에 관한 연산의 총체(n = 0, n+1)
그와 관련된 학문 (자료구조론)
문법)
선언 : 키워드 - var, let, const(요소 쓸 때)
배열 생성 및 초기화
키워드 배열명 = [ 원소1, 원소2, 원소3,.......... ,원소n ]; (대괄호를 사용하여 묶인 것을 표현)
키워드 배열명 = new Array(원소1, 원소2, 원소3,.......... ,원소n );
배열 생성(빈 배열) const 쓰면 안 됨
키워드 배열명 = []; (방만 준비하고 원소를 없는 상태)
키워드 배열명 = new Array();
방개수(배열의 크기)는 동적임
배열 원소의 접근(공간 사용, 저장된 값을 사용)
- 특정 위치에 값 대입 : 배열명[순번] = 실제 값;
예 ) arr[5] = 100;
- 특정 위치의 저장값 활용(console.log로 5번째 방 출력)
console.log(arr[5]);
배열과 for문은 궁합이 좋다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열</title>
</head>
<body>
<script>
//숫자형 배열
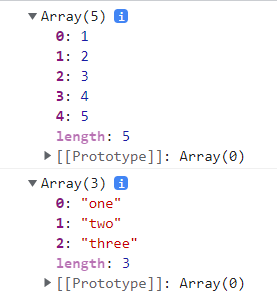
let nums = [1, 2, 3, 4, 5];
//문자형 배열
let strs = new Array("one", "two", "three");
console.log(nums);
console.log(strs);
</script>
</body>
</html>
배열의 크기

배열의 삽입과 삭제



배열의 숫자는 0부터 시작한다! 헷갈리지 말고 순서 계산하기!
배열의 마지막은 n-1 또는 배열명.length-1
어떨 때 제어문을 사용할 수 있을지 생각해 보는 연습하기
'공부기록 > JavaScript' 카테고리의 다른 글
| 3월 13일 (1) JavaScript - 함수 (0) | 2023.03.13 |
|---|---|
| 3월 10일 JavaScript - 배열 (0) | 2023.03.10 |
| 3월 9일 (1) JavaScript - 신규 표준 문법, 제어문 for문 (0) | 2023.03.09 |
| 3월 8일 (2) JavaScript - 분기 제어문 switch문 (0) | 2023.03.08 |
| 3월 8일 (1) JavaScript - 연산자2, 분기 제어문 if문 (0) | 2023.03.08 |

